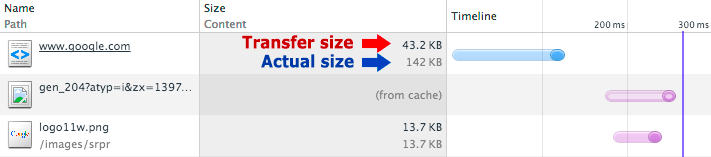
When viewing information about stylesheets in the Network tab of Chrome's dev tools, one column specifies both "size" and "content":

Can anybody shed light on the difference between these two numbers? On some pages the numbers are close and others they are different by a considerable amount.