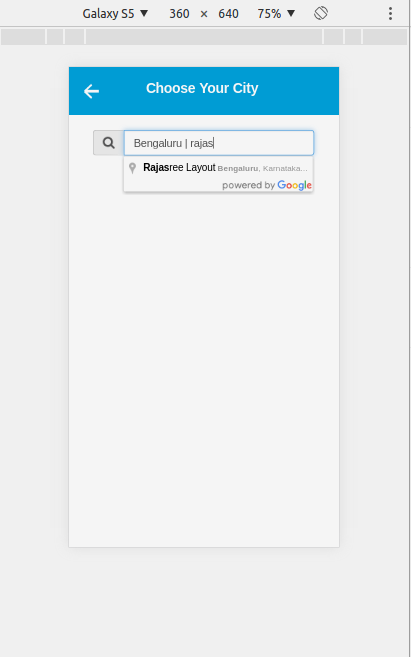
My requirement is to get google places autocomplete suggestion only for Bangalore places, but I am not getting places only for Bangalore or within mention latitude longitude.
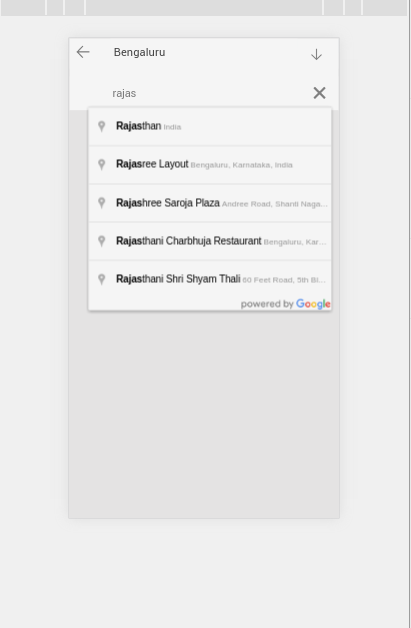
I want to retireve only below image places in autocomplete textfield.

can someone plz suggest how to achieve the same and where I am going wrong.
Javascript:
<script type="text/javascript">
function initialize1() {
var southWest = new google.maps.LatLng( 12.97232, 77.59480 );
var northEast = new google.maps.LatLng( 12.89201, 77.58905 );
var bangaloreBounds = new google.maps.LatLngBounds( southWest, northEast );
var options = {
bounds: bangaloreBounds,
types: ['(cities)'],
componentRestrictions: {country: 'in'}
};
var input = document.getElementById('searchTextFieldTo');
var autocomplete = new google.maps.places.Autocomplete(input, options);
}
google.maps.event.addDomListener(window, 'load', initialize1);
</script>
TextField:
<input type="text" id="searchTextFieldTo" class="ui-timepicker-hour" style="width:350px;text-align:left;font-style:italic;" placeholder="Enter To location" autocomplete="on" />