My app has a connection to the Firebase-server, also to send Push Notifications. Now, I want to go a step further and add an action to the notifications. After going throw lots of tutorials, it´s still not working for me. The action-button is not showing up, as you can see here:
Here is my code:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
UIApplication.shared.applicationIconBadgeNumber = 0
FirebaseApp.configure()
registerForPushNotifications()
return true
}
func registerForPushNotifications() {
UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .sound, .badge]) {
(granted, error) in
print("Permission granted: \(granted)")
guard granted else { return }
let viewAction = UNNotificationAction(identifier: "addToCal",
title: "Zum Kalender hinzufügen",
options: [.foreground])
let newsCategory = UNNotificationCategory(identifier: "NEW_SESSION",
actions: [viewAction],
intentIdentifiers: [],
options: [])
UNUserNotificationCenter.current().setNotificationCategories([newsCategory])
self.getNotificationSettings()
}
}
func getNotificationSettings() {
UNUserNotificationCenter.current().getNotificationSettings { (settings) in
print("Notification settings: \(settings)")
guard settings.authorizationStatus == .authorized else { return }
DispatchQueue.main.async {
UIApplication.shared.registerForRemoteNotifications()
}
}
}
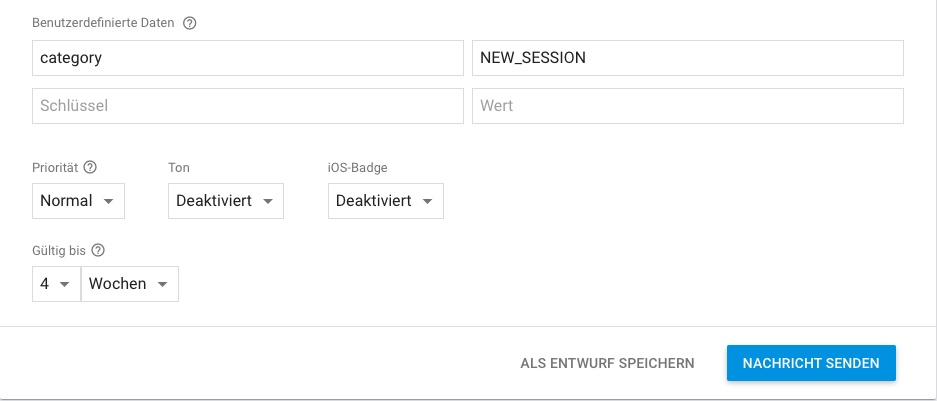
As I saw at this tutorial, I also added the "category" key with the value "NEW_SESSION" to the push notification I´m sending, but it´s not working as well.
Update: I noticed that the "category" key is passed through the notification, so its just a question to handle it right. The userInfo Dictionary looks like this:
{ "aps" : {
"alert" : {
"body" : "This notification has no action",
"title" : "Test",
}
},
"category" : "NEW_SESSION"
}


[.foreground]to[]– Individuality