I now figured out some working code for rendering custom JSX as Marker.
It's a 95% copy of https://jahed.dev/2018/03/20/react-portals-and-leaflet/ and 5% inspiration from https://github.com/PaulLeCam/react-leaflet/blob/master/packages/react-leaflet/src/Marker.tsx
I'm sure some things can be optimized further.
import * as React from 'react';
import { createPortal } from "react-dom";
import { DivIcon, marker } from "leaflet";
import * as RL from "react-leaflet";
import { MapLayer } from "react-leaflet";
import { difference } from "lodash";
const CustomMarker = (RL as any).withLeaflet(class extends MapLayer<any> {
leafletElement: any;
contextValue: any;
createLeafletElement(props: any) {
const { map, layerContainer, position, ...rest } = props;
// when not providing className, the element's background is a white square
// when not providing iconSize, the element will be 12x12 pixels
const icon = new DivIcon({ ...rest, className: '', iconSize: undefined });
const el = marker(position, { icon: icon, ...rest });
this.contextValue = { ...props.leaflet, popupContainer: el };
return el;
}
updateLeafletElement(fromProps: any, toProps: any) {
const { position: fromPosition, zIndexOffset: fromZIndexOffset, opacity: fromOpacity, draggable: fromDraggable, className: fromClassName } = fromProps;
const { position: toPosition, zIndexOffset: toZIndexOffset, toOpacity, draggable: toDraggable, className: toClassName } = toProps;
if(toPosition !== fromPosition) {
this.leafletElement.setLatLng(toPosition);
}
if(toZIndexOffset !== fromZIndexOffset) {
this.leafletElement.setZIndexOffset(toZIndexOffset);
}
if(toOpacity !== fromOpacity) {
this.leafletElement.setOpacity(toOpacity);
}
if(toDraggable !== fromDraggable) {
if(toDraggable) {
this.leafletElement.dragging.enable();
} else {
this.leafletElement.dragging.disable();
}
}
if(toClassName !== fromClassName) {
const fromClasses = fromClassName.split(" ");
const toClasses = toClassName.split(" ");
this.leafletElement._icon.classList.remove(
...difference(fromClasses, toClasses)
);
this.leafletElement._icon.classList.add(
...difference(toClasses, fromClasses)
);
}
}
componentWillMount() {
if(super.componentWillMount) {
super.componentWillMount();
}
this.leafletElement = this.createLeafletElement(this.props);
this.leafletElement.on("add", () => this.forceUpdate());
}
componentDidUpdate(fromProps: any) {
this.updateLeafletElement(fromProps, this.props);
}
render() {
const { children } = this.props;
const container = this.leafletElement._icon;
if(!container) {
return null;
}
const portal = createPortal(children, container);
const LeafletProvider = (RL as any).LeafletProvider;
return children == null || portal == null || this.contextValue == null ? null : (
<LeafletProvider value={this.contextValue}>{portal}</LeafletProvider>
)
}
});
And then just use it in you component like this:
<Map ...>
<CustomMarker position={[50, 10]}>
<Tooltip>
tooltip
</Tooltip>
<Popup>
popup
</Popup>
<div style={{ backgroundColor: 'red' }} onClick={() => console.log("CLICK")}>
CUSTOM MARKER CONTENT
</div>
MORE CONTENT
</CustomMarker>
</Map>
If you don't use TypeScript. Just remove the as any and : any stuff.
EDIT: Something automatically sets width: 12px; and height: 12px;. I'm not yet sure, how to prevent this. Everything else seems to work fine!
EDIT2: Fixed it! Using iconSize: undefined
EDIT3: There's also this: https://github.com/OpenGov/react-leaflet-marker-layer
Haven't tested it, but the example code looks good.
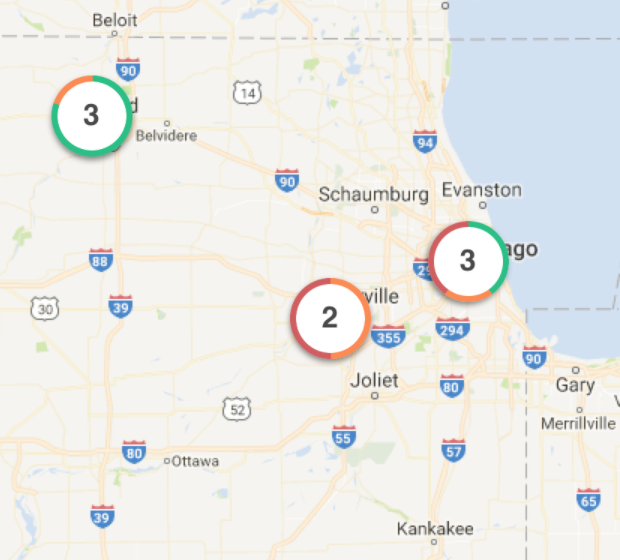
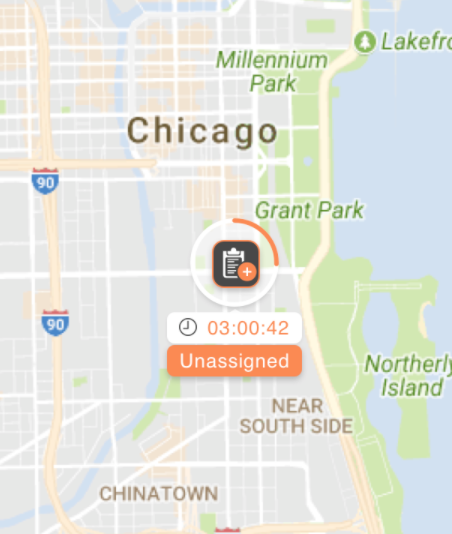
![enter image description here]()



renderToStringas a solution. I'm looking to use JSX here, not static HTML – Numeral.innerHTML? – Inandin