Can an ordered list produce results that looks like 1.1, 1.2, 1.3 (instead of just 1, 2, 3, ...) with CSS? So far, using list-style-type:decimal has produced only 1, 2, 3, not 1.1, 1.2., 1.3.
You can use counters to do so:
The following style sheet numbers nested list items as "1", "1.1", "1.1.1", etc.
OL { counter-reset: item } LI { display: block } LI:before { content: counters(item, ".") " "; counter-increment: item }
Example
ol { counter-reset: item }
li{ display: block }
li:before { content: counters(item, ".") " "; counter-increment: item }<ol>
<li>li element
<ol>
<li>sub li element</li>
<li>sub li element</li>
<li>sub li element</li>
</ol>
</li>
<li>li element</li>
<li>li element
<ol>
<li>sub li element</li>
<li>sub li element</li>
<li>sub li element</li>
</ol>
</li>
</ol>See Nested counters and scope for more information.
li:before: content: counters(item, ".")". "; –
Central LI by UL > LI. –
Anthracite None of solutions on this page works correctly and universally for all levels and long (wrapped) paragraphs. It’s really tricky to achieve a consistent indentation due to variable size of marker (1., 1.2, 1.10, 1.10.5, …); it can’t be just “faked,” not even with a precomputed margin/padding for each possible indentation level.

I finally figured out a solution that actually works and doesn’t need any JavaScript.
It’s tested on Firefox 32, Chromium 37, IE 9 and Android Browser. Doesn't work on IE 7 and previous.
CSS:
ol {
list-style-type: none;
counter-reset: item;
margin: 0;
padding: 0;
}
ol > li {
display: table;
counter-increment: item;
margin-bottom: 0.6em;
}
ol > li:before {
content: counters(item, ".") ". ";
display: table-cell;
padding-right: 0.6em;
}
li ol > li {
margin: 0;
}
li ol > li:before {
content: counters(item, ".") " ";
}
ol {
list-style-type: none;
counter-reset: item;
margin: 0;
padding: 0;
}
li {
display: table;
counter-increment: item;
margin-bottom: 0.6em;
}
li:before {
content: counters(item, ".") ". ";
display: table-cell;
padding-right: 0.6em;
}
li li {
margin: 0;
}
li li:before {
content: counters(item, ".") " ";
}<ol>
<li>Lorem ipsum.</li>
<li>Excepteur sint occaecat cupidatat non proident:
<ol>
<li>sunt in culpa qui officia,</li>
<li>deserunt mollit anim id est laborum.</li>
</ol>
</li>
<li>Ut enim ad minim veniam.
<ol>
<li>Quis nostrud exercitation.</li>
<li>Ullamco laboris nisi ut.
<ol>
<li>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</li>
</ol>
</li>
</ol>
</li>
<li>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia
animi.</li>
</ol>white-space: nowrap; to the ol > li:before to prevent the numbers from wrapping –
Theta <ol start="15"> I still get a starting number of 1. –
Intellectualize The chosen answer is a great start, but it essentially forces list-style-position: inside; styling on the list items, making wrapped text hard to read. Here's a simple workaround that also gives control over the margin between the number and text, and right-aligns the number as per the default behaviour.
ol {
counter-reset: item;
}
ol li {
display: block;
position: relative;
}
ol li:before {
content: counters(item, ".")".";
counter-increment: item;
position: absolute;
margin-right: 100%;
right: 10px; /* space between number and text */
}
JSFiddle: http://jsfiddle.net/3J4Bu/
ol behaviour. It can easily be removed by deleting the last "." from the content property, but this just looks a bit odd to me. –
Trapan The solutions posted here did not work well for me, so I did a mixture of the ones of this question and the following question: Is it possible to create multi-level ordered list in HTML?
/* Numbered lists like 1, 1.1, 2.2.1... */
ol li {display:block;} /* hide original list counter */
ol > li:first-child {counter-reset: item;} /* reset counter */
ol > li {counter-increment: item; position: relative;} /* increment counter */
ol > li:before {content:counters(item, ".") ". "; position: absolute; margin-right: 100%; right: 10px;} /* print counter */
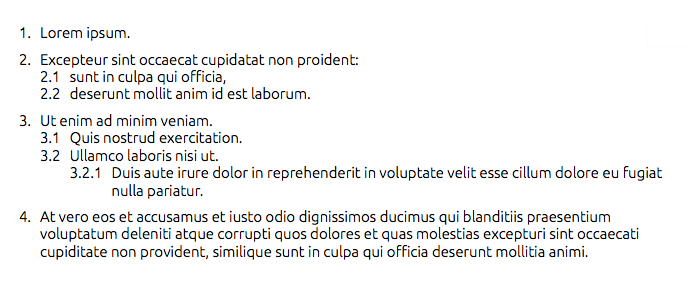
Result:

Note: the screenshot, if you wish to see the source code or whatever is from this post: http://estiloasertivo.blogspot.com.es/2014/08/introduccion-running-lean-y-lean.html
Note: Use CSS counters to create nested numbering in a modern browser. See the accepted answer. The following is for historical interest only.
If the browser supports content and counter,
.foo {
counter-reset: foo;
}
.foo li {
list-style-type: none;
}
.foo li::before {
counter-increment: foo;
content: "1." counter(foo) " ";
}<ol class="foo">
<li>uno</li>
<li>dos</li>
<li>tres</li>
<li>cuatro</li>
</ol>.foo > ol > li. –
Abie counters() function as in the examples above instead of the counter() function. –
Central In the near future you may be able to use the ::marker psuedo-element to achieve the same result as other solutions in just one line of code.
Remember to check the Browser Compatibility Table as this is still an experimental technology. At the moment of writing only Firefox and Firefox for Android, starting from version 68, support this.
Here is a snippet that will render correctly if tried in a compatible browser:
::marker { content: counters(list-item,'.') ':' }
li { padding-left: 0.5em }<ol>
<li>li element
<ol>
<li>sub li element</li>
<li>sub li element</li>
<li>sub li element</li>
</ol>
</li>
<li>li element</li>
<li>li element
<ol>
<li>sub li element</li>
<li>sub li element</li>
<li>sub li element</li>
</ol>
</li>
</ol>You may also want to check out this great article by smashingmagazine on the topic.
The following worked for me:
ol {
list-style-type: none;
counter-reset: item;
margin: 0;
padding: 0;
}
ol > li {
display: table;
counter-increment: item;
margin-bottom: 0.6em;
}
ol > li:before {
content: counters(item, ".") ") ";
display: table-cell;
padding-right: 0.6em;
}
li ol > li {
margin: 0;
}
li ol > li:before {
content: counters(item, ".") ") ";
}
Look at: http://jsfiddle.net/rLebz84u/2/
or this one http://jsfiddle.net/rLebz84u/3/ with more and justified text
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="author" content="Sandro Alvares - KingRider">
</head>
<body>
<style type="text/css">
li.title {
font-size: 20px;
font-weight: lighter;
padding: 15px;
counter-increment: ordem;
}
.foo {
counter-reset: foo;
padding-left: 15px;
}
.foo li {
list-style-type: none;
}
.foo li:before {
counter-increment: foo;
content: counter(ordem) "." counter(foo) " ";
}
</style>
<ol>
<li class="title">TITLE ONE</li>
<ol class="foo">
<li>text 1 one</li>
<li>text 1 two</li>
<li>text 1 three</li>
<li>text 1 four</li>
</ol>
<li class="title">TITLE TWO</li>
<ol class="foo">
<li>text 2 one</li>
<li>text 2 two</li>
<li>text 2 three</li>
<li>text 2 four</li>
</ol>
<li class="title">TITLE THREE</li>
<ol class="foo">
<li>text 3 one</li>
<li>text 3 two</li>
<li>text 3 three</li>
<li>text 3 four</li>
</ol>
</ol>
</body>
</html>
I have some problem when there are two lists and second one is inside DIV Second list should start at 1. not 2.1
<ol>
<li>lorem</li>
<li>lorem ipsum</li>
</ol>
<div>
<ol>
<li>lorem (should be 1.)</li>
<li>lorem ipsum ( should be 2.)</li>
</ol>
</div>
http://jsfiddle.net/3J4Bu/364/
EDIT: I solved the problem by this http://jsfiddle.net/hy5f6161/
this is proper code if you want to first child li resize of other css.
<style>
li.title {
font-size: 20px;
counter-increment: ordem;
color:#0080B0;
}
.my_ol_class {
counter-reset: my_ol_class;
padding-left: 30px !important;
}
.my_ol_class li {
display: block;
position: relative;
}
.my_ol_class li:before {
counter-increment: my_ol_class;
content: counter(ordem) "." counter(my_ol_class) " ";
position: absolute;
margin-right: 100%;
right: 10px; /* space between number and text */
}
li.title ol li{
font-size: 15px;
color:#5E5E5E;
}
</style>
in html file.
<ol>
<li class="title"> <p class="page-header list_title">Acceptance of Terms. </p>
<ol class="my_ol_class">
<li>
<p>
my text 1.
</p>
</li>
<li>
<p>
my text 2.
</p>
</li>
</ol>
</li>
</ol>
I needed to add this to the solution posted in 12 as I was using a list with a mixture of ordered list and unordered lists components. content: no-close-quote seems like an odd thing to add I know, but it works...
ol ul li:before {
content: no-close-quote;
counter-increment: none;
display: list-item;
margin-right: 100%;
position: absolute;
right: 10px;
}
I was after adding numbered list to Python Markdown's TOC Extension.
I did something like this:
.toc ul { counter-reset: outItem; list-style: none }
.toc ul > li{ counter-reset: nestedItem }
.toc ul > li:before { content: counters(outItem, ".") ". "; counter-increment: outItem; margin-left: -2em; }
I am not sure it is the correct way, but it worked for me.
This is a monospace example that emulates an RFC Table of Contents. 5 levels of depth.
/* Table of Contents - Decimal */
.toc-decimal ol {
list-style-type: none;
counter-reset: item;
margin: 0;
padding: 0;
font-family: monospace;
}
.toc-decimal ol li {
display: table-row;
counter-increment: item;
margin-bottom: 0.6em;
}
.toc-decimal ol li:before {
content: counters(item, ".") ". ";
display: table-cell;
padding-right: 0.6em;
}
.toc-decimal ol li li {
margin: 0;
}
.toc-decimal ol li li:before {
content: counters(item, ".") ". ";
}
/* Table of Contents - Upper Alpha */
.toc-upper-alpha ol {
list-style-type: none;
counter-reset: item;
margin: 0;
padding: 0;
font-family: monospace;
}
.toc-upper-alpha ol li {
display: table-row;
counter-increment: item;
margin-bottom: 0.6em;
}
.toc-upper-alpha ol li:before {
content: "A." counters(item, ".") ". ";
display: table-cell;
padding-right: 0.6em;
}
.toc-upper-alpha ol li li {
margin: 0;
}
.toc-upper-alpha ol li li:before {
content: "A." counters(item, ".") ". ";
}<!-- Table of Contents - Decimal -->
<section class="toc-decimal">
<!-- Ordered List -->
<ol>
<li>Depth 1
<ol>
<li>Depth 2</li>
<li>Depth 2</li>
<li>Depth 2
<ol>
<li>Depth 3</li>
<li>Depth 3</li>
<li>Depth 3
<ol>
<li>Depth 4</li>
<li>Depth 4</li>
<li>Depth 4
<ol>
<li>Depth 5</li>
<li>Depth 5</li>
<li>Depth 5</li>
</ol>
</li>
</ol>
</li>
</ol>
</li>
</ol>
</li>
<li>Depth 1</li>
</ol>
</section>
<hr>
<!-- Table of Contents - Upper Alpha -->
<section class="toc-upper-alpha">
<!-- Ordered List -->
<ol>
<li>Depth 1
<ol>
<li>Depth 2</li>
<li>Depth 2</li>
<li>Depth 2
<ol>
<li>Depth 3</li>
<li>Depth 3</li>
<li>Depth 3
<ol>
<li>Depth 4</li>
<li>Depth 4</li>
<li>Depth 4
<ol>
<li>Depth 5</li>
<li>Depth 5</li>
<li>Depth 5</li>
</ol>
</li>
</ol>
</li>
</ol>
</li>
</ol>
</li>
<li>Depth 1</li>
</ol>
</section>© 2022 - 2024 — McMap. All rights reserved.