In my Android app, I have this layout:
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<fragment
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
class="com.google.android.gms.maps.SupportMapFragment"/>
<Button
android:id="@+id/button_back"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:onClick="CloseActivity"
android:padding="0dp"
android:text="@+string/back" />
</LinearLayout>
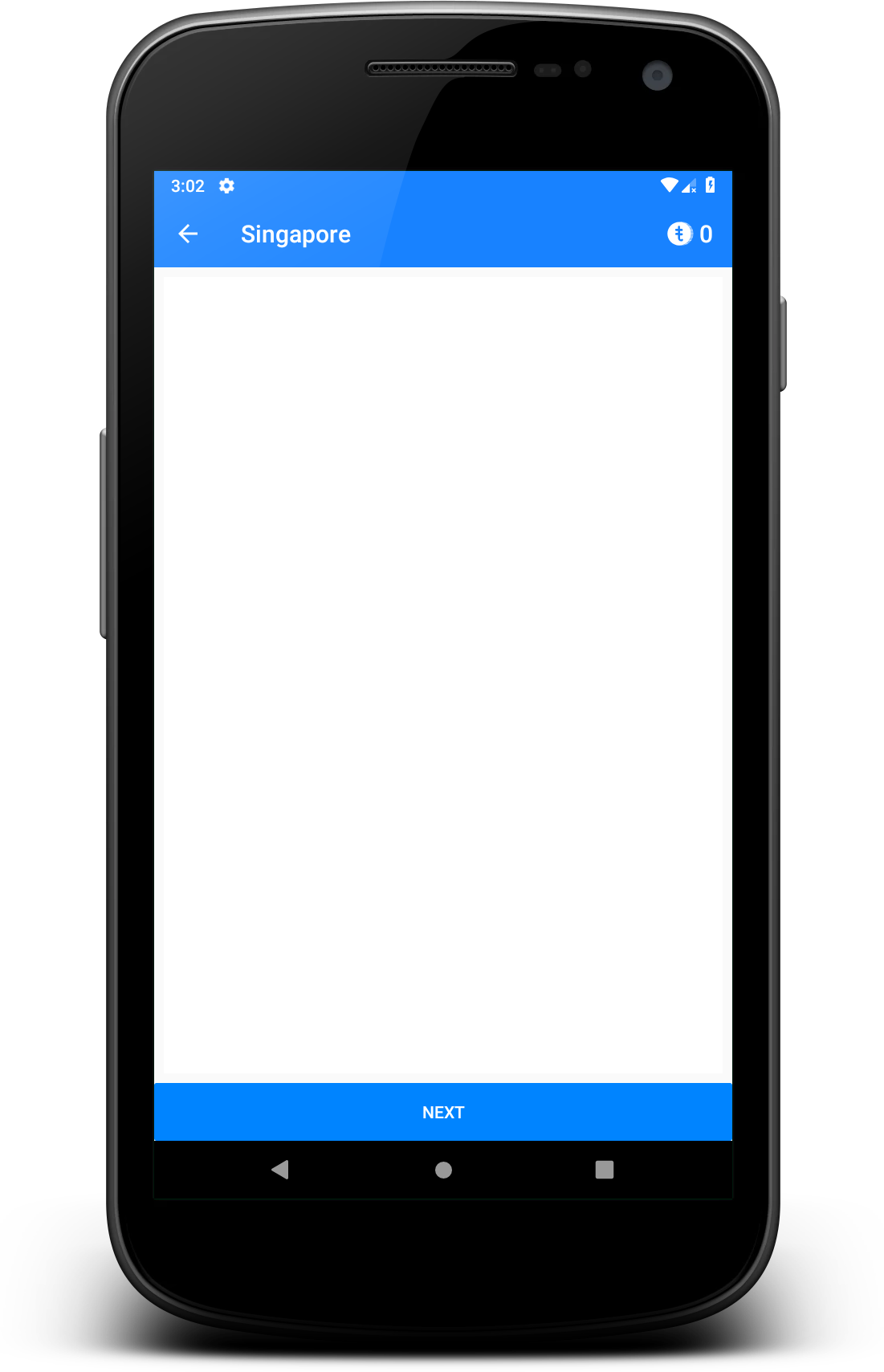
In the preview and on the phone, it looks like:

As you can see on the button in the bottom area, there is some padding there.
How can I get rid of that, and let the button fully fill the bottom area?