The main big difference in the new Google PageSpeed is on the way how the Desktop and Mobile is tested, where on Mobile is applied internet connection limits and slowed down CPU.
Currently, Lighthouse (Google PageSpeed) simulates a page load on a mid-tier device (Moto G4) on a mobile network. With these following network limits:
- Latency: 150ms
- Throughput: 1.6Mbps down / 750 Kbps up.
- Packet loss: none.
As well, the mobile device is with slowed down CPU power.
In this case, if your website is JavaScript heavy then lower CPU powered mobile devices parse and process JavaScript much slower and the network limits slow down overall speed if you have a large website with large images or other elements.
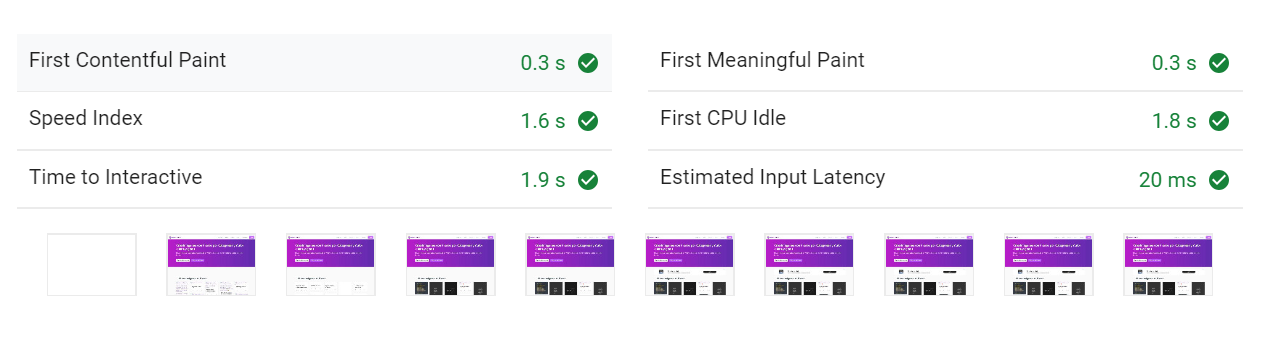
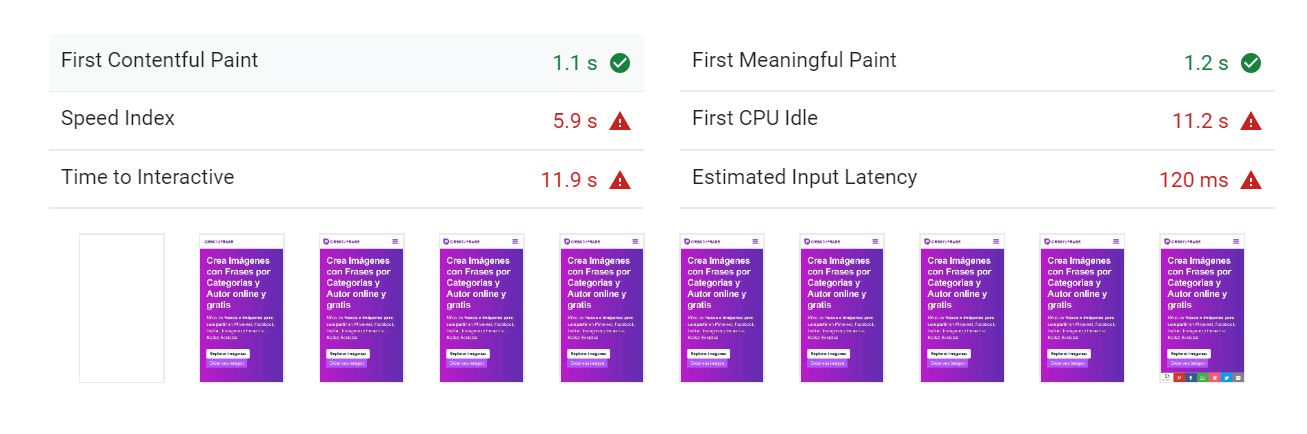
As I can't find official confirmation, I'm guessing that desktop tests are tested without these limits and that for some website could make a huge difference between mobile and desktop data in the new Google PageSpeed tests. Especially, if your website is a bit with more JS or contains heavy images.
For confirmation about these limits I did a quick test using Lighthouse Audit tool in the Google Chrome Dev Tools and used for mobile network and slowed down CPU limits, but for desktop didn't apply any limits and I got similar timing results as in Google PageSpeed mobile vs desktop.
Based on all this information, have a closer look at your script usage under Reduce JavaScript execution time. Start with reviewing ad/tracking scripts, Add This widget and other 3rd party scripts.