Hello basically I have a web app built using html5/php, etc. Its a music player, similar to spotify and pandora. I want to distribute the web app for as a desktop application so people can run it straight from their desktop without opening a browser. I would not like a browser like system, just have the web view loaded (similar to just loading a webview in iOS) (no tabs no url bar, etc)
I heard of Prism but that is discontinued and I can't find a download link anywhere. Is there anything you suggest?
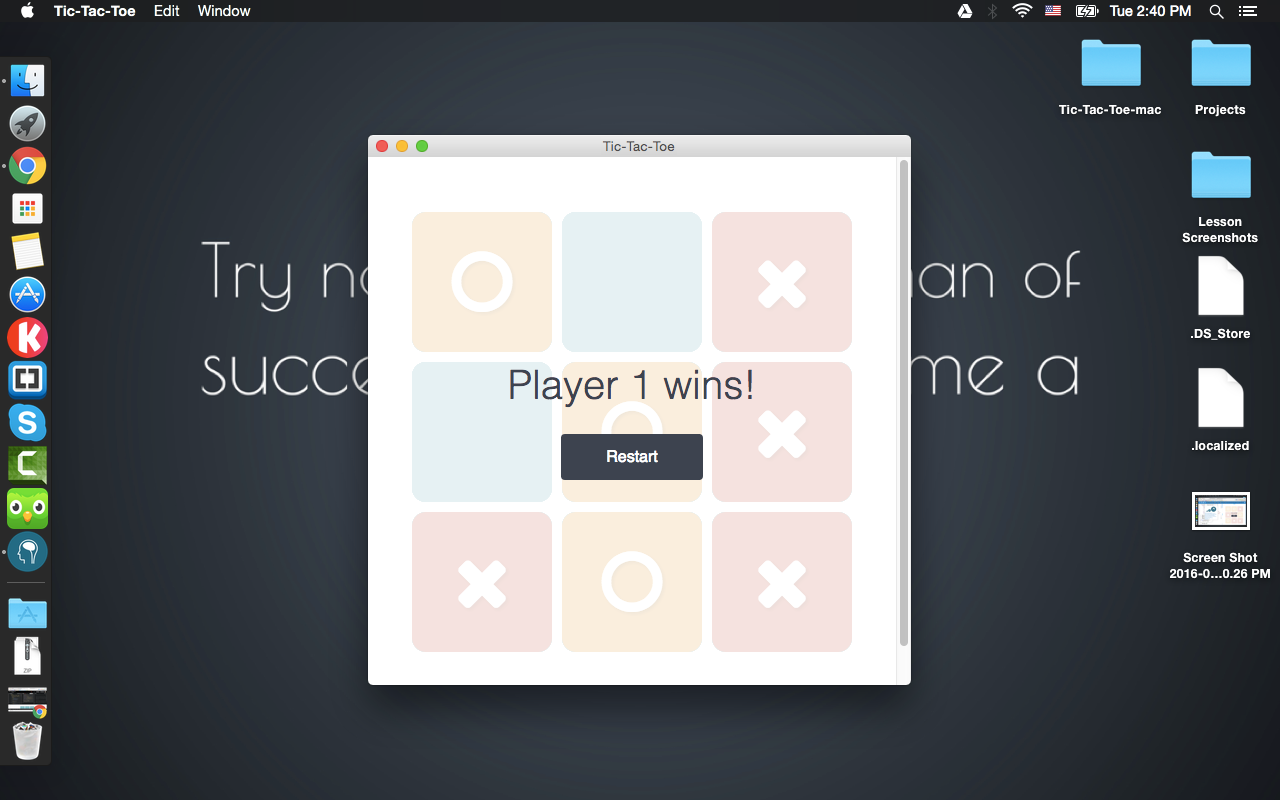
For Mac Os X, i found FluidApp, which seems to work great as it builds a stand alone app.
For iOS I can simply load the web app via a webview and it works great, just what i needed. For android i basically load a webview as well.
Windows just got me stump into loading the webapp via a standalone desktop app. So if anyone could help me out, it will be greatly appreciated!