I'am having trouble in having a TextField on the AppBar so the user can enter input similarly to using a search bar. I need to take the user input and do something with it so it's not a search within my app. This is why it makes senses to use a TextField.
Now, I've succeeded in having the TextField on the left side of my AppBar . The problem is that the TextField is a square and doesn't take enough space so you can see what you're writing.
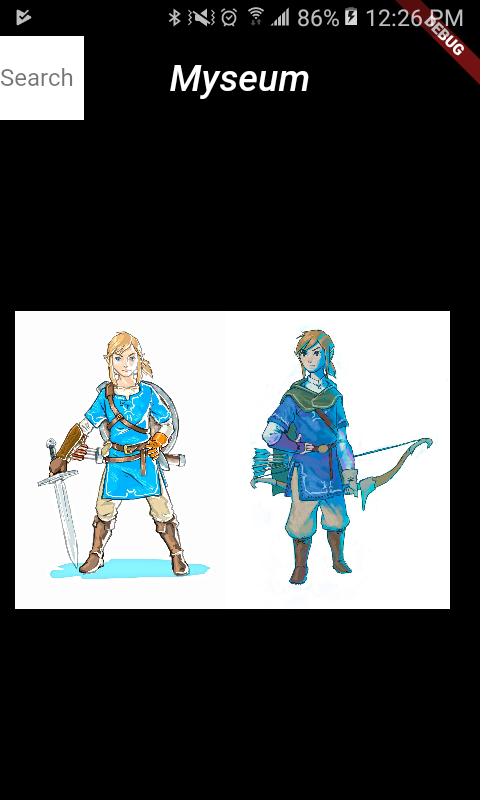
Link to what it looks like:
In code this is how it was made:
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Myseum',
theme: new ThemeData(
primarySwatch: Colors.blue,
fontFamily: 'Raleway',
),
home: Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text(
"Myseum",
style: TextStyle(
fontFamily: 'Raleway',
fontStyle: FontStyle.italic,
fontSize: 25,
),
),
leading: prefix0.TextBox(), // TextBox is the widget I made.
backgroundColor: Colors.black,
),
Now the widget TextBox()
class TextBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.centerLeft,
color: Colors.white,
child: TextField(
decoration:
InputDecoration(border: InputBorder.none, hintText: 'Search'),
),
);
}
}


titlewidget – Bengurion