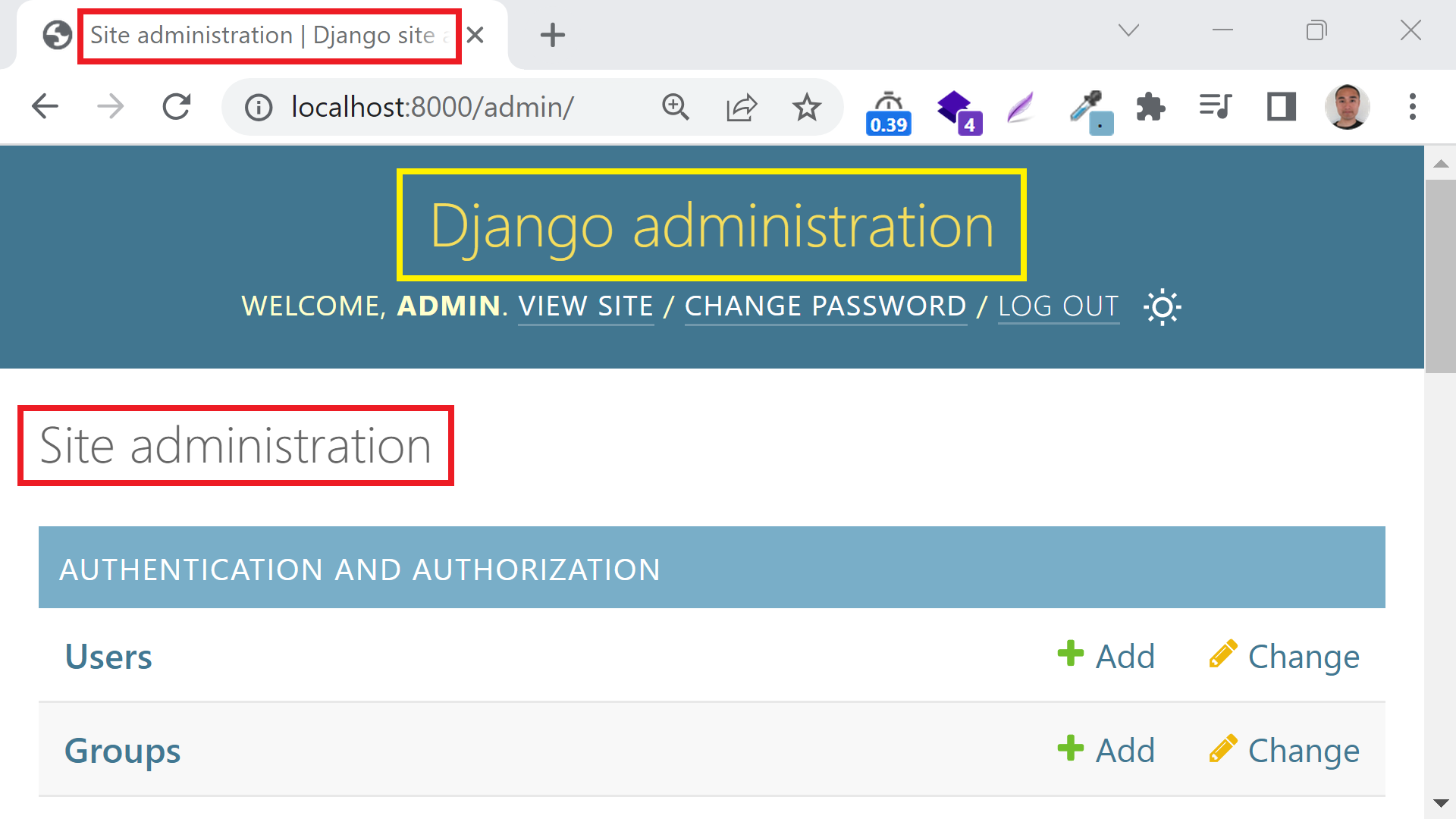
How can I change the site title Django site admin, the site header Django administration and the index title Site administration in Django Admin?
Update: If you are using Django 1.7+, see the answer below.
Original answer from 2011:
You need to create your own admin base_site.html template to do this. The easiest way is to create the file:
/<projectdir>/templates/admin/base_site.html
This should be a copy of the original base_site.html, except putting in your custom title:
{% block branding %}
<h1 id="site-name">{% trans 'my cool admin console' %}</h1>
{% endblock %}
For this to work, you need to have the correct settings for your project, namely in settings.py:
- Make sure
/projectdir/templates/is added intoTEMPLATE_DIRS. - Make sure
django.template.loaders.filesystem.Loaderis added intoTEMPLATE_LOADERS.
{% extends "admin/base.html" %} in /<projectdir>/templates/admin/base_site.html, and simply redefine the block(s) you need, i.e. {% block branding %}...{% endblock %}. –
Subservient TEMPLATE_LOADER setting. Just TEMPLATE_DIR is enough it seems –
Corbie As of Django 1.7 you don't need to override templates. You can now implement site_header, site_title, and index_title attributes on a custom AdminSite in order to easily change the admin site’s page title and header text. Create an AdminSite subclass and hook your instance into your URLconf:
admin.py:
from django.contrib.admin import AdminSite
from django.utils.translation import ugettext_lazy
class MyAdminSite(AdminSite):
# Text to put at the end of each page's <title>.
site_title = ugettext_lazy('My site admin')
# Text to put in each page's <h1> (and above login form).
site_header = ugettext_lazy('My administration')
# Text to put at the top of the admin index page.
index_title = ugettext_lazy('Site administration')
admin_site = MyAdminSite()
urls.py:
from django.conf.urls import patterns, include
from myproject.admin import admin_site
urlpatterns = patterns('',
(r'^myadmin/', include(admin_site.urls)),
)
Update: As pointed out by oxfn you can simply set the site_header in your urls.py or admin.py directly without subclassing AdminSite:
admin.site.site_header = 'My administration'
admin_site that you created. Like admin_site.register(MyModel, ModelAdmin) –
Cargo admin/base_site.html template, e.g. password_reset) then also extra_context should be used in urls: e.g. url(r'^password_reset/$', auth_views.password_reset, name='admin_password_reset', kwargs={'extra_context': {'site_header': "My administration"}}) –
Myra admin.site.site_header configuration in which app*/admin.py would take effect? –
Bookstore you dont have permission. To solve this issue check here out:docs.djangoproject.com/en/dev/ref/contrib/admin/… –
Shererd There is an easy way to set admin site header - assign it to current admin instance in urls.py like this
admin.site.site_header = 'My admin'
Or one can implement some header-building magic in separate method
admin.site.site_header = get_admin_header()
Thus, in simple cases there's no need to subclass AdminSite
url.py right after urlpattern. But it didn't work when I'm running the site with nginx –
Horsecar admin.site.site_title = 'My site admin'. –
Mutism urls.py: from django.contrib import admin –
Eyelet AdminSite and spent a while trying to make it work with autodiscover() but finally thought of this solution on my own. I actually have my override in admin.py, which I think is cleaner since it's kept along with all the other admin-related logic –
Seavey In urls.py you can override the 3 most important variables:
from django.contrib import admin
admin.site.site_header = 'My project' # default: "Django Administration"
admin.site.index_title = 'Features area' # default: "Site administration"
admin.site.site_title = 'HTML title from adminsitration' # default: "Django site admin"
Reference: Django documentation on these attributes.
username of logged-in user with title of index for example: admin.site.index_title = request.user.username+' Features area' –
Karyokinesis Update: If you are using Django 1.7+, see the answer below.
Original answer from 2011:
You need to create your own admin base_site.html template to do this. The easiest way is to create the file:
/<projectdir>/templates/admin/base_site.html
This should be a copy of the original base_site.html, except putting in your custom title:
{% block branding %}
<h1 id="site-name">{% trans 'my cool admin console' %}</h1>
{% endblock %}
For this to work, you need to have the correct settings for your project, namely in settings.py:
- Make sure
/projectdir/templates/is added intoTEMPLATE_DIRS. - Make sure
django.template.loaders.filesystem.Loaderis added intoTEMPLATE_LOADERS.
{% extends "admin/base.html" %} in /<projectdir>/templates/admin/base_site.html, and simply redefine the block(s) you need, i.e. {% block branding %}...{% endblock %}. –
Subservient TEMPLATE_LOADER setting. Just TEMPLATE_DIR is enough it seems –
Corbie A simple complete solution in Django 1.8.3 based on answers in this question.
In settings.py add:
ADMIN_SITE_HEADER = "My shiny new administration"
In urls.py add:
from django.conf import settings
admin.site.site_header = settings.ADMIN_SITE_HEADER
admin.py. If you don't already have it, just create it and don't forget to add from django.contrib import admin. –
Seavey ADMIN_SITE_HEADER, the only thing that matters here is the line in urls.py –
Pilose For Django 2.1.1 add following lines to urls.py
from django.contrib import admin
# Admin Site Config
admin.sites.AdminSite.site_header = 'My site admin header'
admin.sites.AdminSite.site_title = 'My site admin title'
admin.sites.AdminSite.index_title = 'My site admin index'
The easiest way of doing it make sure you have
from django.contrib import admin
and then just add these at bottom of url.py of you main application
admin.site.site_title = "Your App Title"
admin.site.site_header = "Your App Admin"
Hope am not too late to the party, The easiest would be to edit the admin.py file.
admin.site.site_header = 'your_header'
admin.site.site_title = 'site_title'
admin.site.index_title = 'index_title'
Simple Method is add following code in your url.py
urlpatterns = [
#Your URLS here
path('admin/', admin.site.urls),
]
admin.site.site_header = 'SiteName Admin'
admin.site.site_title = 'SiteName'
admin.site.index_title = 'Admin'
As you can see in the templates, the text is delivered via the localization framework (note the use of the trans template tag). You can make changes to the translation files to override the text without making your own copy of the templates.
mkdir locale./manage.py makemessagesEdit
locale/en/LC_MESSAGES/django.po, adding these lines:msgid "Django site admin" msgstr "MySite site admin" msgid "Django administration" msgstr "MySite administration"./manage.py compilemessages
See https://docs.djangoproject.com/en/1.3/topics/i18n/localization/#message-files
From Django 2.0 you can just add a single line in the url.py and change the name.
# url.py
from django.contrib import admin
admin.site.site_header = "My Admin Central" # Add this
For older versions of Django. (<1.11 and earlier) you need to edit admin/base_site.html
Change this line
{% block title %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}
to
{% block title %}{{ title }} | {{ site_title|default:_('Your Site name Admin Central') }}{% endblock %}
You can check your django version by
django-admin --version
There are two methods to do this:
1] By overriding base_site.html in django/contrib/admin/templates/admin/base_site.html:
Following is the content of base_site.html:
{% extends "admin/base.html" %}
{% block title %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">{{ site_header|default:_('Django administration') }}</a></h1>
{% endblock %}
{% block nav-global %}{% endblock %}
Edit the site_title & site_header in the above code snippet. This method works but it is not recommendable since its a static change.
2] By adding following lines in urls.py of project's directory:
admin.site.site_header = "AppHeader"
admin.site.site_title = "AppTitle"
admin.site.index_title = "IndexTitle"
admin.site.site_url = "Url for view site button"
This method is recommended one since we can change the site-header, site-title & index-title without editing base_site.html.
Use format_html to allow html to be rendered, otherwise it will be just plain text.
in your main urls.py file add followings(urls.py is in the directory where settings.py exist):
from django.contrib import admin
from django.utils.html import format_html
site_header = 'Your html snippet'
admin.site.site_header = format_html(site_header)
username of the logged-in user for example admin.site.index_title = request.user.username + ' Admin –
Karyokinesis admin.py:
from django.contrib.admin import AdminSite
AdminSite.site_title = ugettext_lazy('My Admin')
AdminSite.site_header = ugettext_lazy('My Administration')
AdminSite.index_title = ugettext_lazy('DATA BASE ADMINISTRATION')
from django.utils.translation import ugettext_lazy Don't forget to add this line. –
Lowrey Just go to admin.py file and add this line in the file :
admin.site.site_header = "My Administration"
First of all, you should add templates/admin/base_site.html to your project. This file can safely be overwritten since it’s a file that the Django devs have intended for the exact purpose of customizing your admin site a bit. Here’s an example of what to put in the file:
{% extends "admin/base.html" %}
{% load i18n %}
{% block title %}{{ title }} | {% trans 'Some Organisation' %}{% endblock %}
{% block branding %}
<style type="text/css">
#header
{
/* your style here */
}
</style>
<h1 id="site-name">{% trans 'Organisation Website' %}</h1>
{% endblock %}
{% block nav-global %}{% endblock %}
This is common practice. But I noticed after this that I was still left with an annoying “Site Administration” on the main admin index page. And this string was not inside any of the templates, but rather set inside the admin view. Luckily it’s quite easy to change. Assuming your language is set to English, run the following commands from your project directory:
$ mkdir locale
$ ./manage.py makemessages -l en
Now open up the file locale/en/LC_MESSAGES/django.po and add two lines after the header information (the last two lines of this example)
"Project-Id-Version: PACKAGE VERSION\n"
"Report-Msgid-Bugs-To: \n"
"POT-Creation-Date: 2010-04-03 03:25+0200\n"
"PO-Revision-Date: YEAR-MO-DA HO:MI+ZONE\n"
"Last-Translator: FULL NAME <EMAIL@ADDRESS>\n"
"Language-Team: LANGUAGE <[email protected]>\n"
"MIME-Version: 1.0\n"
"Content-Type: text/plain; charset=UTF-8\n"
"Content-Transfer-Encoding: 8bit\n"
msgid "Site administration"
msgstr "Main administration index"
After this, remember to run the following command and reload your project’s server:
$ ./manage.py compilemessages
source: http://overtag.dk/wordpress/2010/04/changing-the-django-admin-site-title/
You can use these following lines in your main urls.py
you can add the text in the quotes to be displayed
To replace the text Django admin use admin.site.site_header = ""
To replace the text Site Administration use admin.site.site_title = ""
To replace the site name you can use admin.site.index_title = ""
To replace the url of the view site button you can use admin.site.site_url = ""
you do not need to change any template for this work you just need to update the settings.py of your project. Go to the bottom of the settings.py and define this.
admin.site.site_header = 'My Site Admin'
In this way you would be able to change the header of the of the Django admin. Moreover you can read more about Django Admin customization and settings on the following link.
You can use AdminSite.site_header to change that text. Here is the docs
In admin.py file just override these attributes
from django.contrib import admin
admin.site.site_header = "site header name"
admin.site.index_title = "index title name"
admin.site.site_title = "site title name"
You just override the admin/base_site.html template (copy the template from django.contrib.admin.templates and put in your own admin template dir) and replace the branding block.
Since I only use admin interface in my app, I put this in the admin.py :
admin.site.site_header = 'My administration'
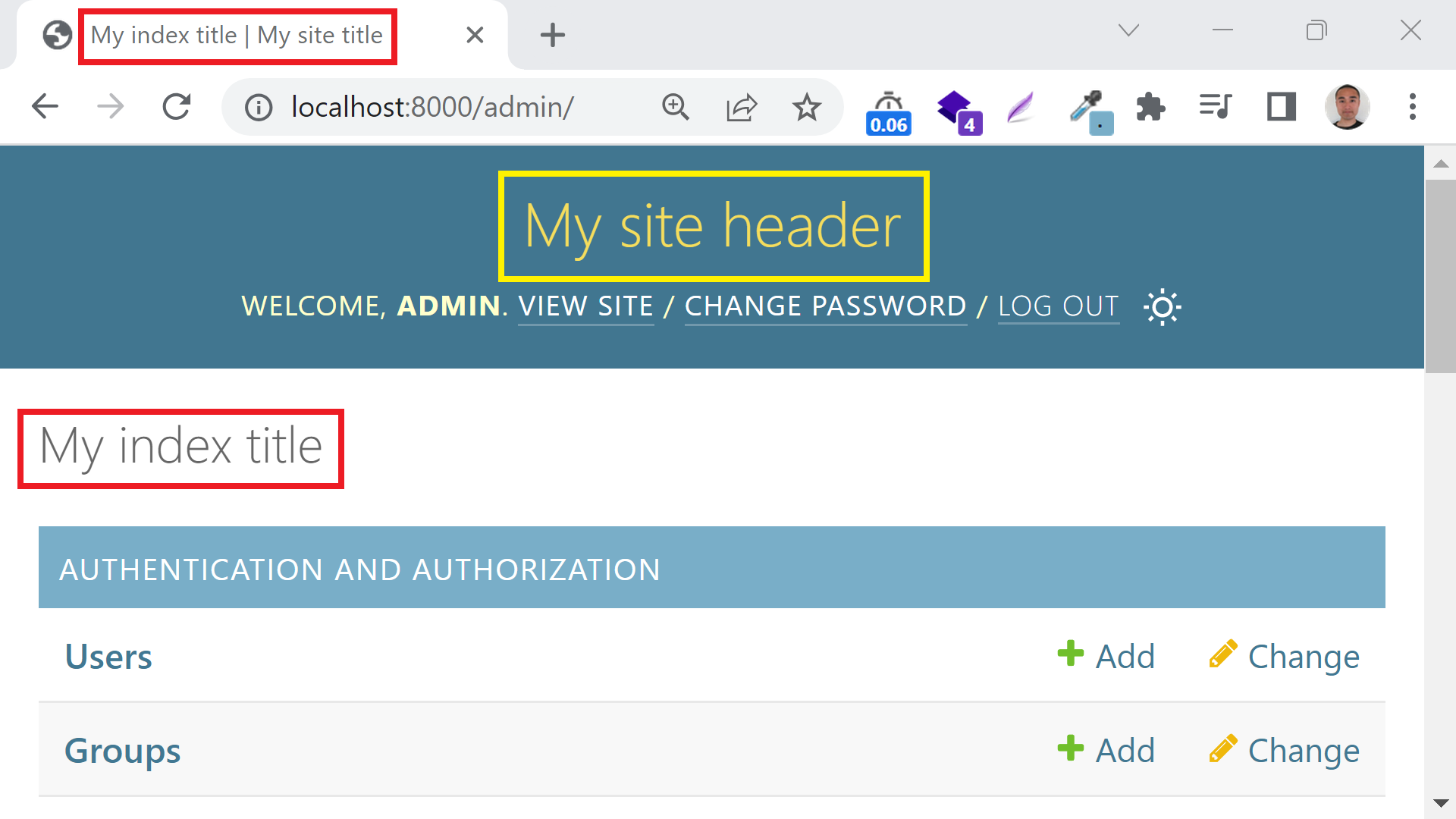
You can change site title, site header and index title in Django Admin as shown below:
# "admin.py"
from django.contrib import admin
admin.site.site_title = 'My site title'
admin.site.site_header = 'My site header'
admin.site.index_title = 'My index title'
Then, these are changed as shown below:
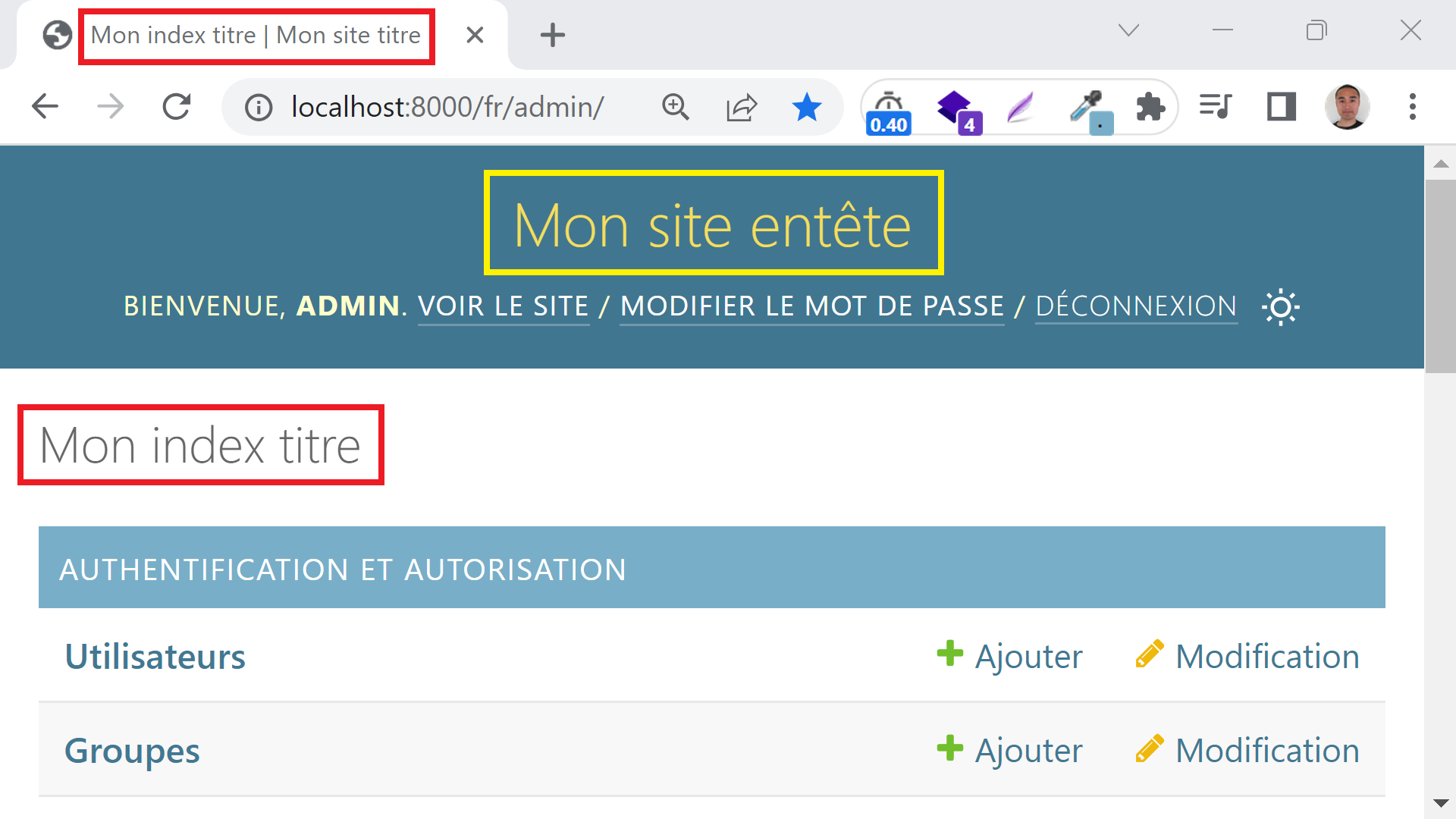
In addition, you can translate them with gettext_lazy() as shown below. *gettext() doesn't work for them and you can see my answer explaining how to translate in Django:
# "admin.py"
from django.contrib import admin
from django.utils.translation import gettext_lazy as _
admin.site.site_title = _('My site title')
admin.site.site_header = _('My site header')
admin.site.index_title = _('My index title')
Then, these are translated as shown below:
One easy method is to include the following code in the urls.py file located in your project folder.
in urls.py add
admin.site.site_header = "Site Header here"
admin.site.site_title = "Side title"
admin.site.index_title = "Index title"
For example:
from django.contrib import admin
from django.urls import path
from django.conf.urls import include
from django.conf.urls.static import static
from django.conf import settings
admin.site.site_header = "Hadramawt Kitchen"
admin.site.site_title = "Hadramawt Kitchen"
admin.site.index_title = "Hadramawt Admin"
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('food_products.urls' )),
path('categories', include('categories.urls' )),
path('news', include('news.urls')),
path('weeklyOffer', include('weekly_offer.urls'))
]+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
© 2022 - 2024 — McMap. All rights reserved.