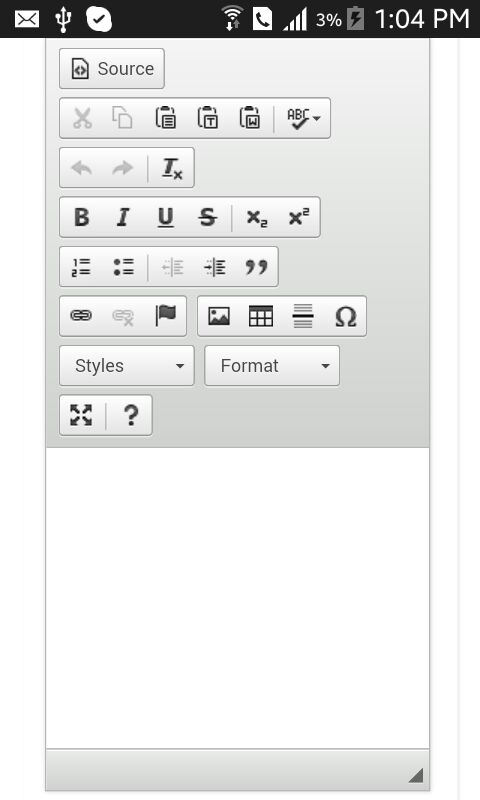
I am creating an internal CMS for work, and it is important that all pages be mobile-friendly. When you view a page with CKEditor 4.4.7 installed from a phone, the editor shows up as a normal textarea and none of the HTML or text within it is properly formatted.
I can request a desktop version using my phone's browser, and sometimes this will work. It seems to be pretty hit-or-miss across different phones. I don't believe it has anything to do with enabling JavaScript.
Sorry for the lack of technical details - has anyone had any experience with this before?
Thanks.
EDIT ---
Found it. I'm currently invoking the editor by creating a normal text area and then adding this javascript which replaces it given an ID:
<script type="text/javascript">
$( document ).ready( function() {
$( 'textarea#SomeIDHere' ).ckeditor();
} );
</script>
Well, after some extensive digging, I found that you can automatically call whatever browser it's loaded into "Compatible", even though it's not necessarily safe or true, simply by adding altering the code as such:
<script type="text/javascript">
CKEDITOR.env.isCompatible = true;
$( document ).ready( function() {
$( 'textarea#SomeIDHere' ).ckeditor();
} );
</script>
I edited this just in case anyone ever comes across the same issue. Not sure how to close the question though. I'm too new and dumb.