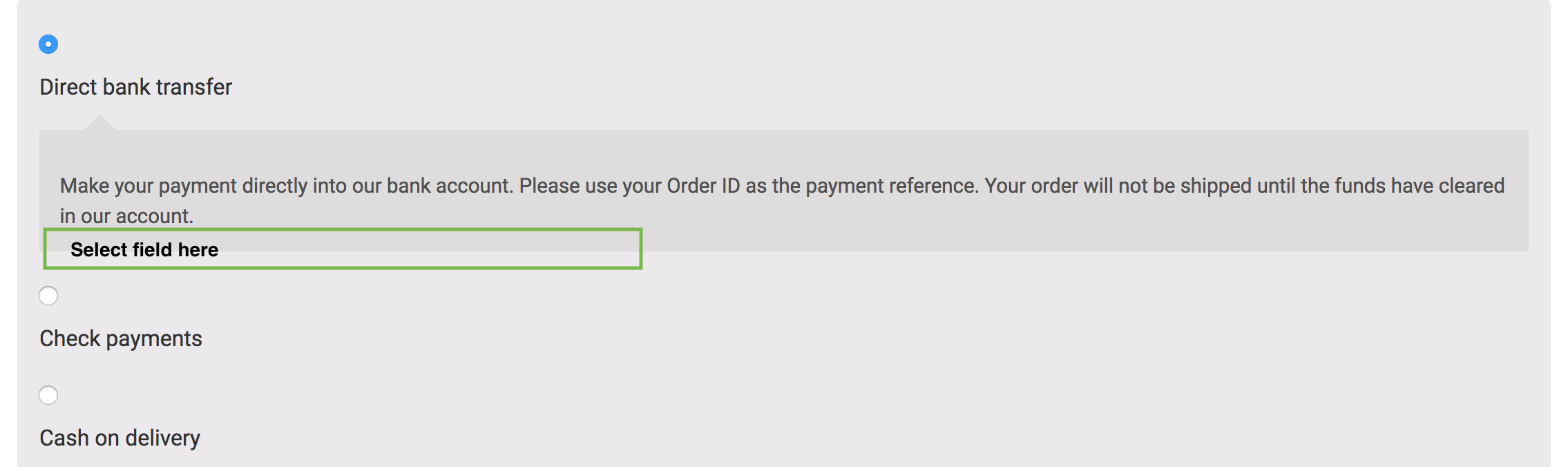
The following code will append to the gateway description in checkout page, a custom text input field (here, in this example to BACS payment gateway):
// BACS payement gateway description: Append custom select field
add_filter( 'woocommerce_gateway_description', 'gateway_bacs_custom_fields', 20, 2 );
function gateway_bacs_custom_fields( $description, $payment_id ){
//
if( 'bacs' === $payment_id ){
ob_start(); // Start buffering
echo '<div class="bacs-fields" style="padding:10px 0;">';
woocommerce_form_field( 'field_slug', array(
'type' => 'select',
'label' => __("Fill in this field", "woocommerce"),
'class' => array('form-row-wide'),
'required' => false,
'options' => array(
'' => __("Select something", "woocommerce"),
'choice-1' => __("Choice one", "woocommerce"),
'choice-2' => __("Choice two", "woocommerce"),
),
), '');
echo '<div>';
$description .= ob_get_clean(); // Append buffered content
}
return $description;
}
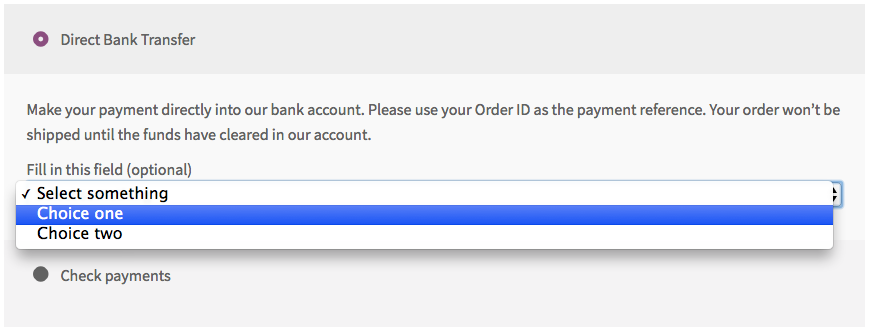
Code goes in functions.php file of your active child theme (or active theme). tested and works.
![enter image description here]()
Related: Validate and save additional checkout field for specific payment gateway in Woocommerce
The complete way, validating the field, saving it as order custom meta data and display it on orders and email notifications:
Save and display specific payment gateway additional field everywhere in Woocommerce