Since no one has answered the question since it was posted 9 months ago, let me try to answer it with my own solution.
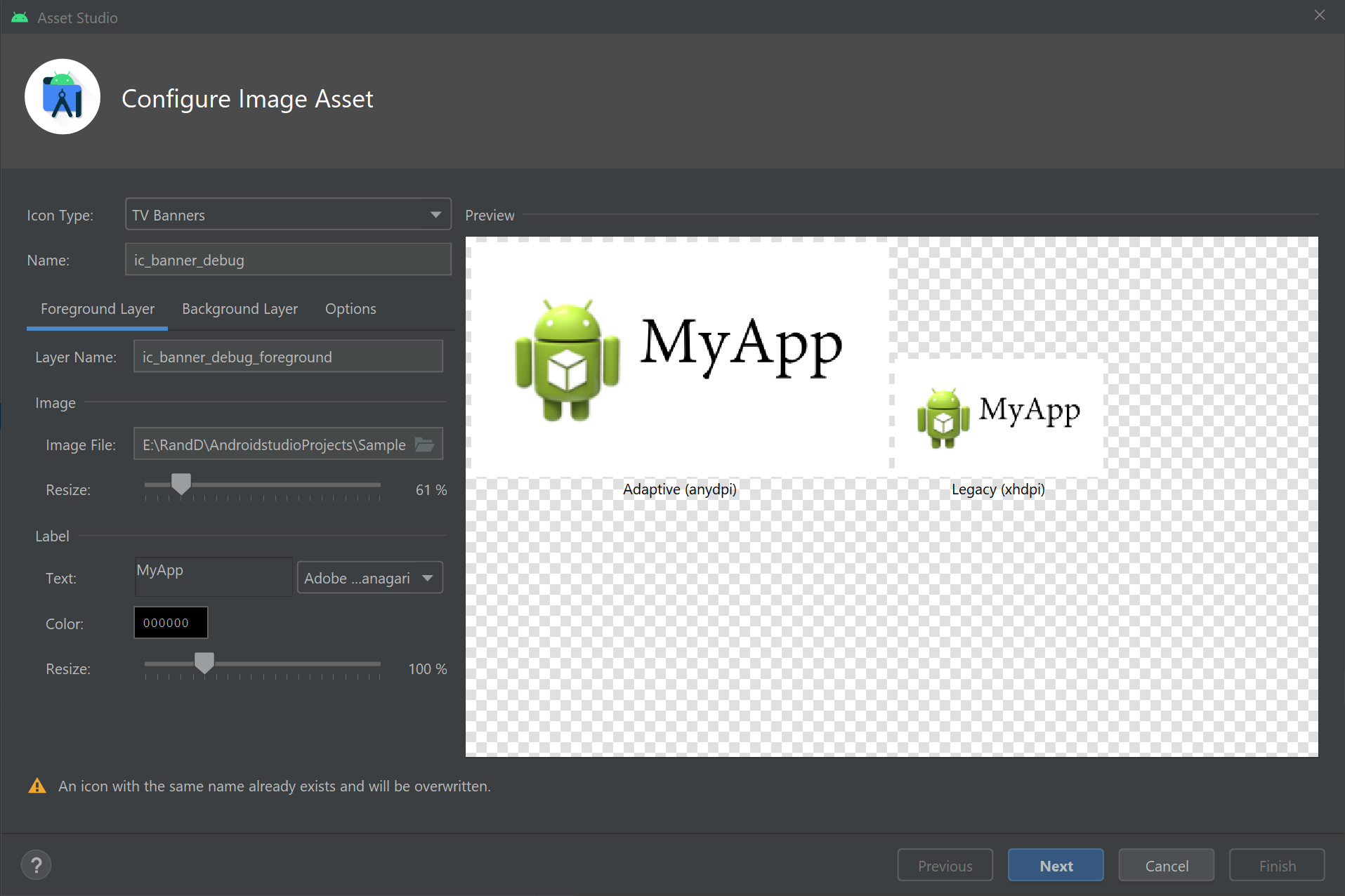
Android Studio's Asset Studio to generates several file one of which is ic_banner.xml under directory mipmap-anydpi-v26:
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@color/ic_banner_background"/>
<foreground android:drawable="@mipmap/ic_banner_foreground"/>
</adaptive-icon>
It shows the cropped image. I have modified it as follows:
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@color/ic_banner_background"/>
<foreground>
<inset android:drawable="@mipmap/ic_banner_foreground"
android:inset="12%"/>
</foreground>
</adaptive-icon>
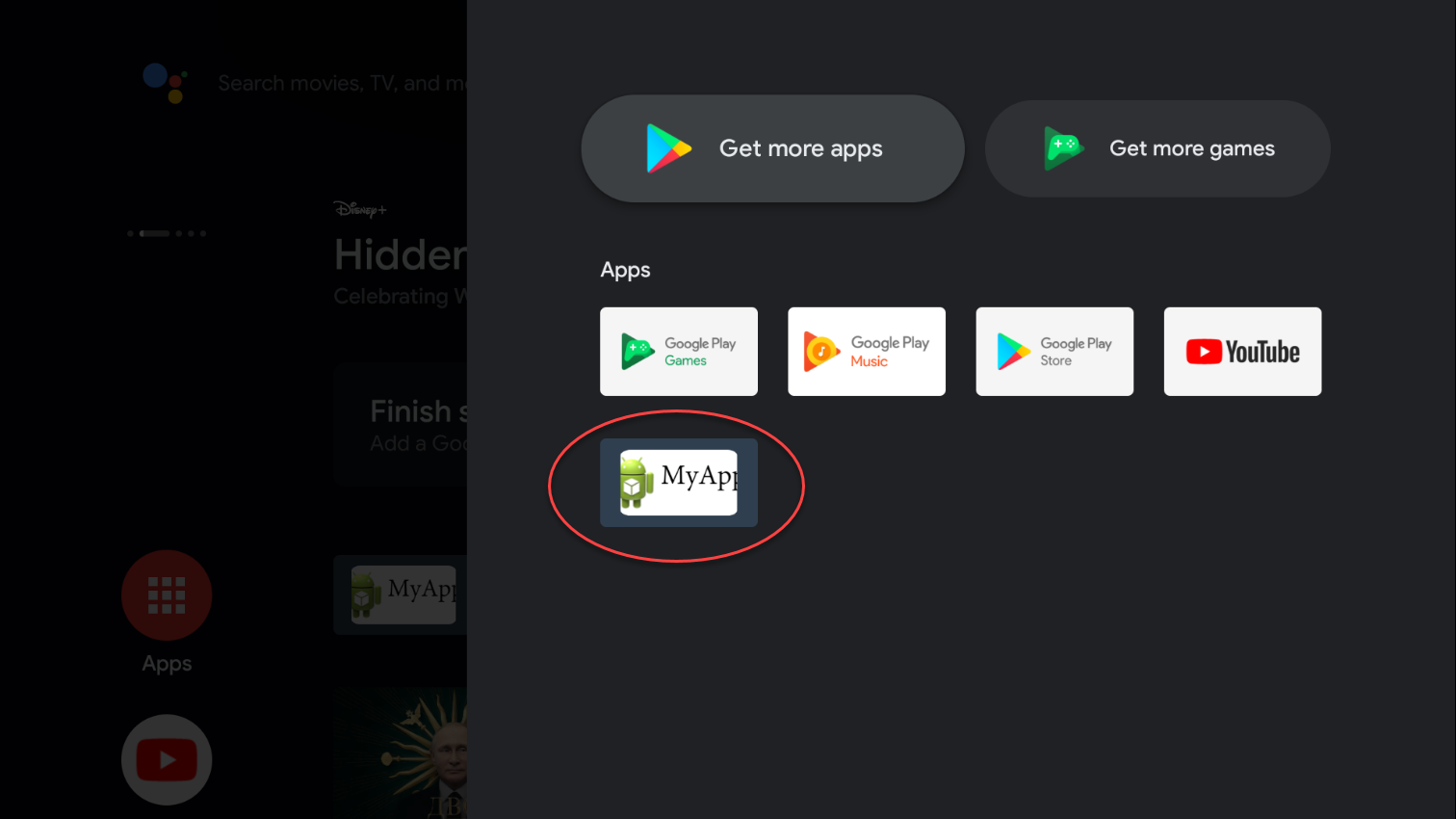
Now, the icon looks just like other TV app icons. I got the hint from this post.