I've been watching videos and reading articles but this specific article make me so confused, at the start of the article it says
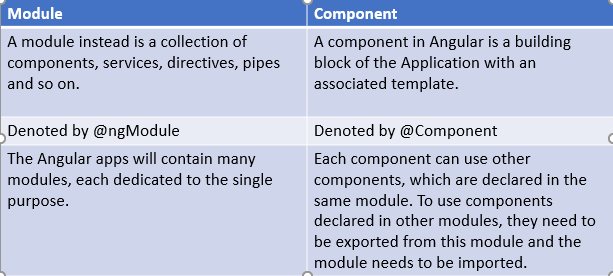
The applications in Angular follow modular structure. The Angular apps will contain many modules, each dedicated to the single purpose. Typically module is a cohesive group of code which is integrated with the other modules to run your Angular apps.
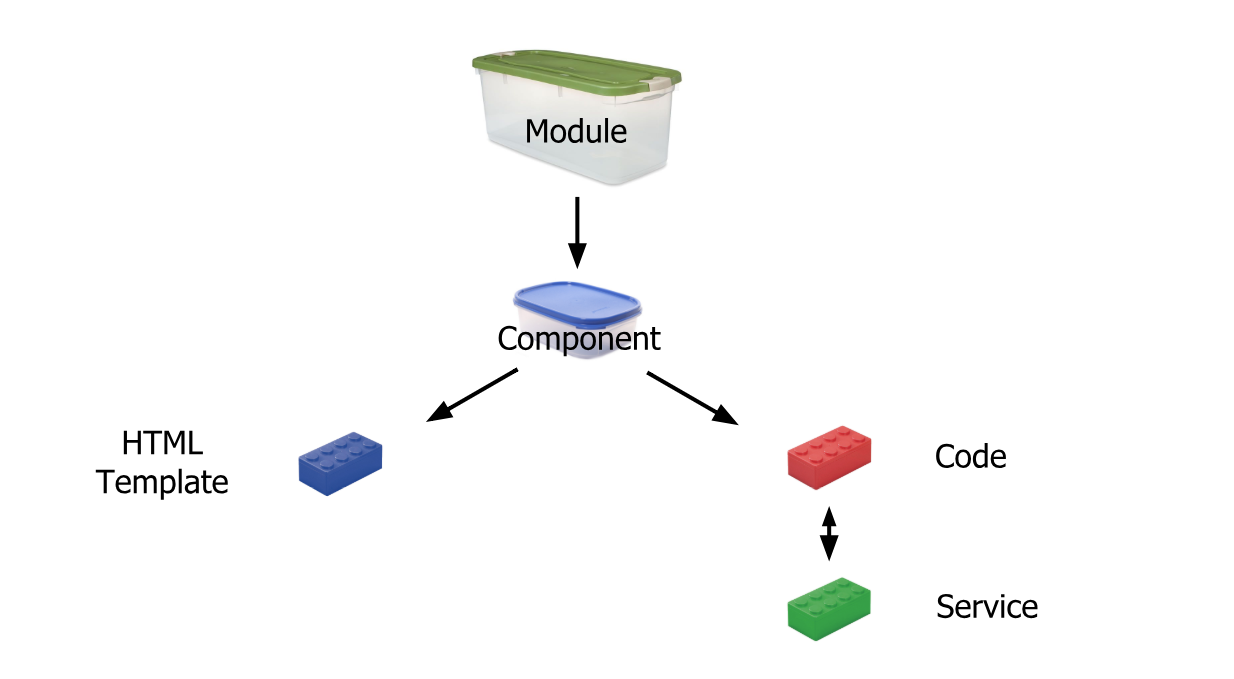
A module exports some classes, function and values from its code. The Component is a fundamental block of Angular and multiple components will make up your application.
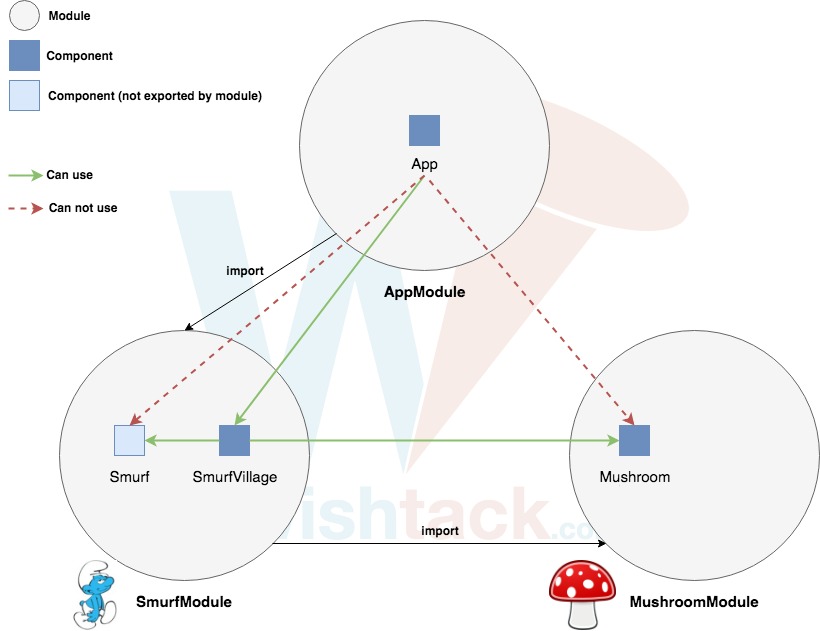
A module can be a library for another module. For instance, the angular2/core library which is a primary Angular library module will be imported by another component.
Are they exchangeable terms? Is a component a module? But not viceversa?