I just found this question whilst looking for the same solution. This is done in javascript / jquery.
I can share with you the code I am using which I discovered by trial, error and research.
function parseSVG(s) {
var div= document.createElementNS('http://www.w3.org/1999/xhtml', 'div');
div.innerHTML= '<svg xmlns="http://www.w3.org/2000/svg">'+s+'</svg>';
var frag= document.createDocumentFragment();
while (div.firstChild.firstChild)
frag.appendChild(div.firstChild.firstChild);
return frag;
}
var theData = [
{mapname: 's1', value: 10, count: 3},
{mapname: 's2', value: 4, count: 4},
{mapname: 's3', value: 12, count: 13}
]
Morris.Bar ({
element: 'bar-example',
data: theData,
xkey: 'mapname',
ykeys: ['value'],
labels: ['No. of days'],
barRatio: 0.4,
xLabelAngle: 35,
hideHover: 'auto',
barColors: function (row, series, type) {
console.log("--> "+row.label, series, type);
if(row.label == "s1") return "#AD1D28";
else if(row.label == "s2") return "#DEBB27";
else if(row.label == "s3") return "#fec04c";
}
});
var items = $("#bar-example").find( "svg" ).find("rect");
$.each(items,function(index,v){
var value = theData[index].count;
var newY = parseFloat( $(this).attr('y') - 20 );
var halfWidth = parseFloat( $(this).attr('width') / 2 );
var newX = parseFloat( $(this).attr('x') ) + halfWidth;
var output = '<text style="text-anchor: middle; font: 12px sans-serif;" x="'+newX+'" y="'+newY+'" text-anchor="middle" font="10px "Arial"" stroke="none" fill="#000000" font-size="12px" font-family="sans-serif" font-weight="normal" transform="matrix(1,0,0,1,0,6.875)"><tspan dy="3.75">'+value+'</tspan></text>';
$("#bar-example").find( "svg" ).append(parseSVG(output));
});
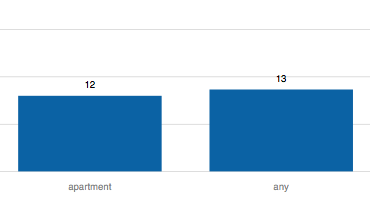
The output looks like this.
![enter image description here]()
But what you can try, is change the values here
var newY = parseFloat( $(this).attr('y') - 20 );
to something like
var halfHeight = parseFloat( $(this).attr('height') / 2 );
var newY = parseFloat( $(this).attr('y') - halfHeight );
This change is untested, but will act as a good starting point.
Regards :)