I've had a play with this myself, and the best way I could find was to use a FrameLayout and lay a custom HorizontalScrollView (HSV) on top of the menu. Inside the HSV are your application Views, but there is a transparent View as the first child. This means, when the HSV has zero scroll offset, the menu will show through (and still be clickable surprisingly).
When the app starts up, we scroll the HSV to the offset of the first visible application View, and when we want to show the menu we scroll back to reveal the menu through the transparent View.
The code is here, and the bottom two buttons (called HorzScrollWithListMenu and HorzScrollWithImageMenu) in the Launch activity show the best menus I could come up with:
Android sliding menu demo
Screenshot from emulator (mid-scroll):
![Screenshot from emulator (mid-scroll)]()
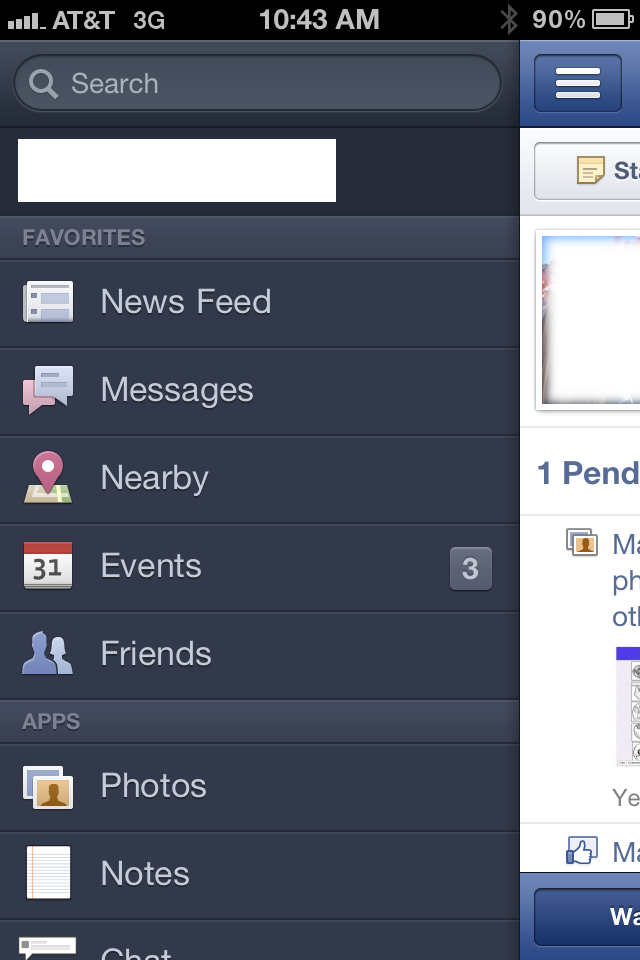
Screenshot from device (full-scroll). Note my icon is not as wide as the Facebook menu icon, so the menu view and 'app' view are not aligned.
![Screenshot from device (full-scroll)]()