I have a solution based on @Cherniv's answer (works on macOS for me). Two differences: I have a Main2Activity.java in the java folder that I do the same thing to, and I don't bother calling ./gradlew clean since it seems like the react-native packager does that automatically anyways.
Anyways, my solution does what Cherniv's does, except I made a bash shell script for it since I'm building multiple apps using one set of code and want to be able to easily change the package name whenever I run my npm scripts.
Here is the bash script I used. You'll need to modify the packageName you want to use, and add anything else you want to it... but here are the basics. You can create a .sh file, give permission, and then run it from the same folder you run react-native from:
rm -rf ./android/app/src/main/java
mkdir -p ./android/app/src/main/java/com/MyWebsite/MyAppName
packageName="com.MyWebsite.MyAppName"
sed -i '' -e "s/.*package.*/package "$packageName";/" ./android/app/src/main/javaFiles/Main2Activity.java
sed -i '' -e "s/.*package.*/package "$packageName";/" ./android/app/src/main/javaFiles/MainActivity.java
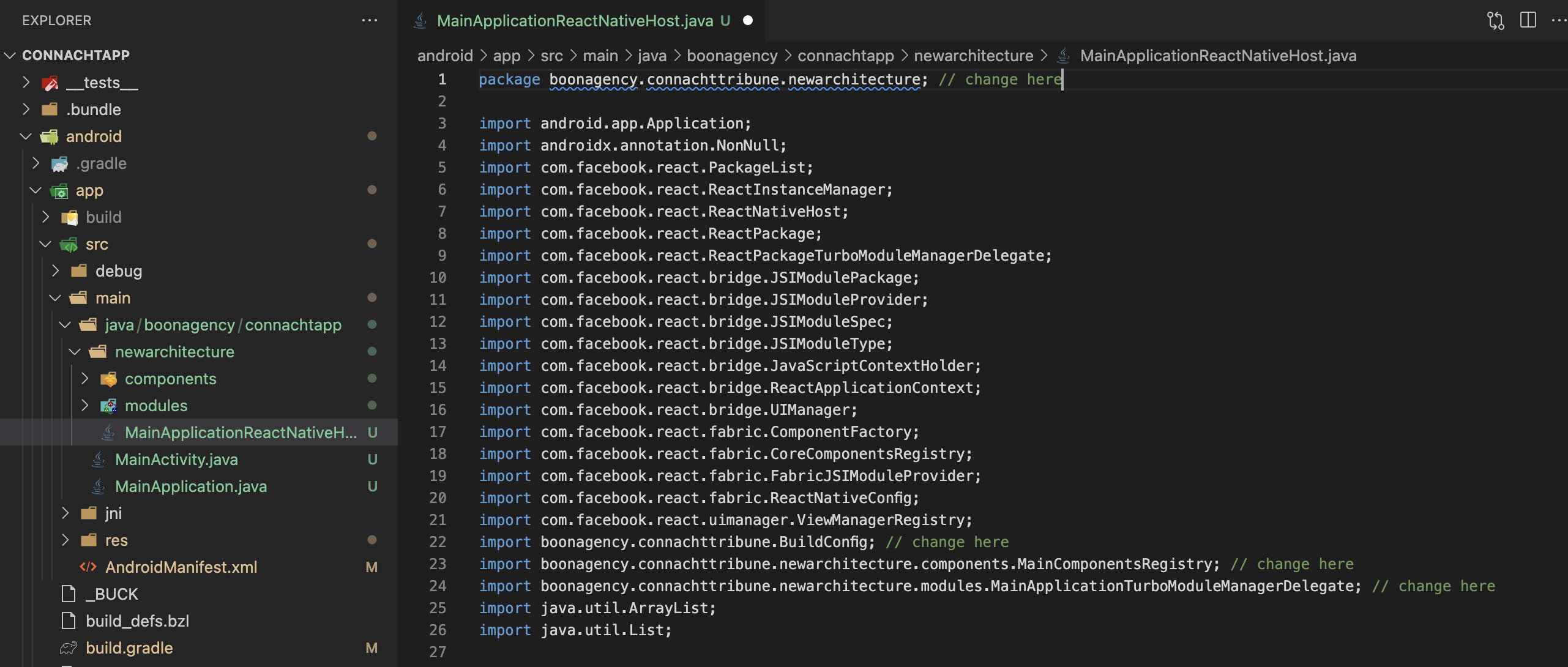
sed -i '' -e "s/.*package.*/package "$packageName";/" ./android/app/src/main/javaFiles/MainApplication.java
sed -i '' -e "s/.*package=\".*/ package=\""$packageName"\"/" ./android/app/src/main/AndroidManifest.xml
sed -i '' -e "s/.*package = '.*/ package = '"$packageName"',/" ./android/app/BUCK
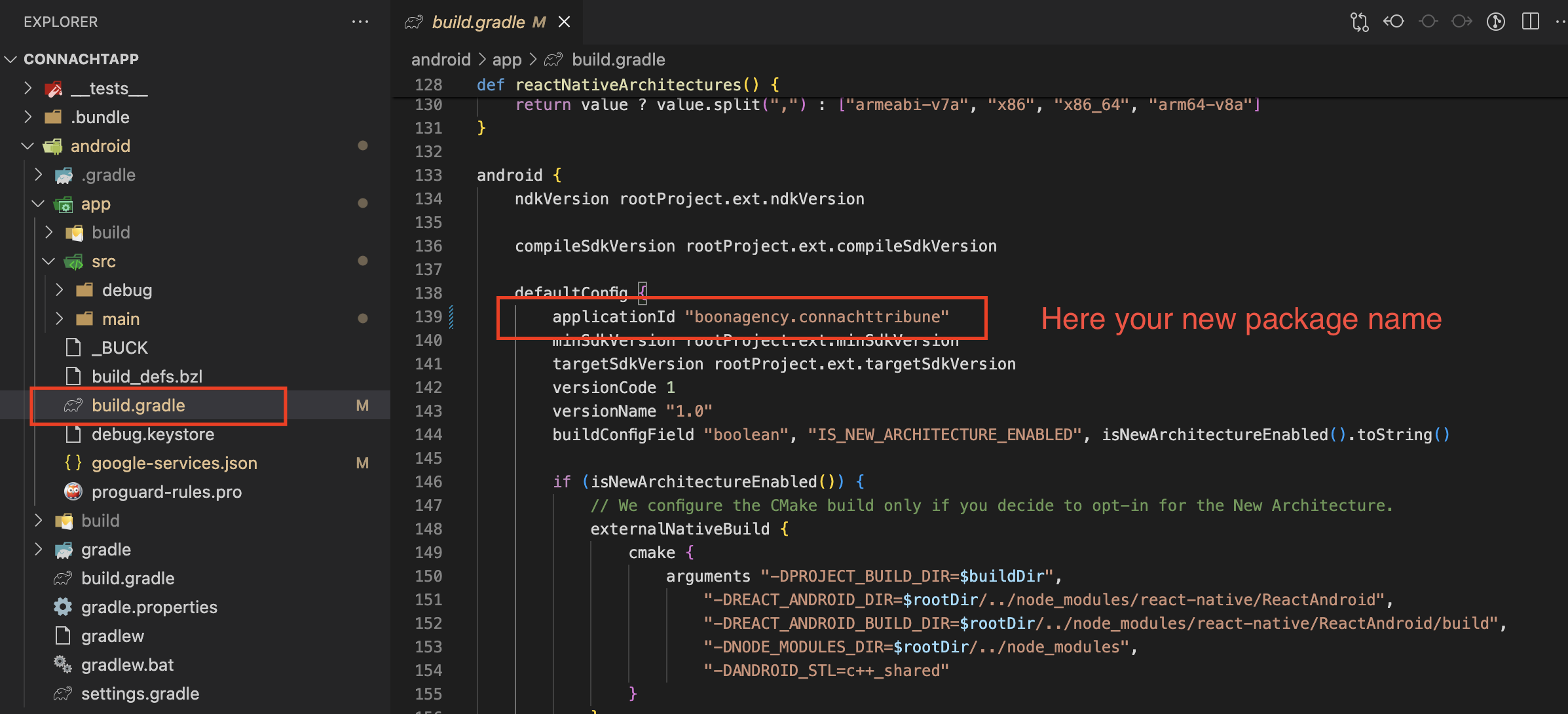
sed -i '' -e "s/.*applicationId.*/ applicationId \""$packageName"\"/" ./android/app/build.gradle
cp -R ./android/app/src/main/javaFiles/ ./android/app/src/main/java/com/MyWebsite/MyAppName
DISCLAIMER: You'll need to edit MainApplication.java's comment near the bottom of the java file first. It has the word 'package' in the comment. Because of how the script works, it takes any line with the word 'package' in it and replaces it. Because of this, this script may not be future proofed as there might be that same word used somewhere else.
Second Disclaimer: the first 3 sed commands edit the java files from a directory called javaFiles. I created this directory myself since I want to have one set of java files that are copied from there (as I might add new packages to it in the future). You will probably want to do the same thing. So copy all the files from the java folder (go through its subfolders to find the actual java files) and put them in a new folder called javaFiles.
Third Disclaimer: You'll need to edit the packageName variable to be in line with the paths at the top of the script and bottom (com.MyWebsite.MyAppName to com/MyWebsite/MyAppName)





npx react-native init MycompanyMyapp, 2- Change only theapplicationId "com.mycompany.myapp"inandroid/app/build.gradle. "However, the application ID and package name are independent of each other" – developer.android.com/studio/build/application-id – Pansir