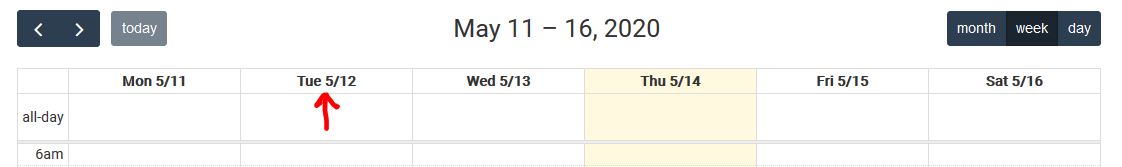
I've been trying to change the format of the dates that appear in the day column headers on the Fullcalendar week/timegrid view:
I'm using V5 in conjuction with moment.js.
Searching through the docs, I ended up here: https://fullcalendar.io/docs/v5/day-header-render-hooks
This is the code I've tried when initialising the calendar:
dayHeaderFormat: function(date){
return moment(date.weekday).format('ddd');
}
This results in showing today (Thu) for every header, rather than the correct days.
My next issue is that I'm not sure how to format the rest of the date accordingly - this targets the 'weekday' element of the date object, but I couldn't figure out how to format the whole date in one go (if that's possible). I'm looking to simply display 'Thu 14th', for example.
Any help or advice appreciated!