I am trying to let my users choose Take a photo or pick from library in an ActionSheet
It works well on Iphone but not on Ipad
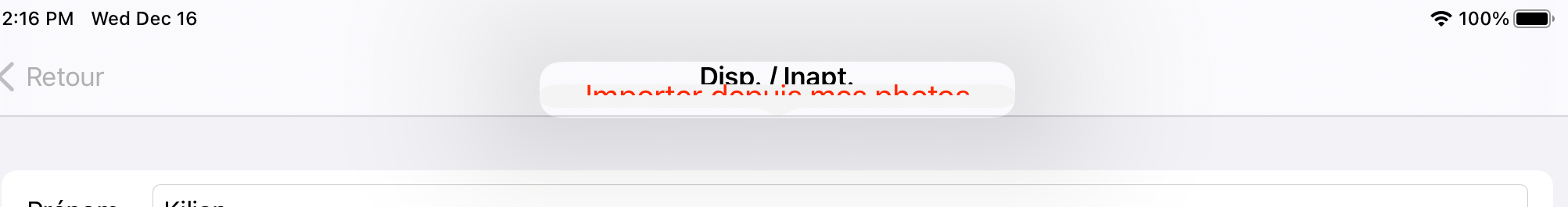
On Ipad : ActionSheet is at the top of screen, and not readable...
All questions I read about this problem on StackOverflow, are talking about crash (that's not my case) or are older than SwiftUI
My code :
struct AjoutView: View {
@State private var image : Image?
@State private var shouldPresentImagePicker = false
@State private var shouldPresentActionScheet = false
@State private var shouldPresentCamera = false
var body: some View {
VStack{
...
}
.sheet(isPresented: $shouldPresentImagePicker, onDismiss: loadImage) {
SUImagePickerView(sourceType: self.shouldPresentCamera ? .camera : .photoLibrary, image: self.$image, isPresented: self.$shouldPresentImagePicker, dispId: disp.id)
}
.actionSheet(isPresented: $shouldPresentActionScheet) { () -> ActionSheet in
ActionSheet(title: Text("Ajouter une photo"), buttons: [ActionSheet.Button.default(Text("Prendre une photo"), action: {
self.shouldPresentImagePicker = true
self.shouldPresentCamera = true
}), ActionSheet.Button.default(Text("Importer depuis mes photos"), action: {
self.shouldPresentImagePicker = true
self.shouldPresentCamera = false
}), ActionSheet.Button.cancel()])
}
}
}
What is missing in my code ?