I have a custom colour Navigation Bar and I need to make sure the Status Bar colour is set to white. In pre iOS 13 this was easy to do, here is a code snippet from a UIViewController that did the job just fine:
override func viewDidLoad() {
super.viewDidLoad()
self.navigationController?.navigationBar.barStyle = .black
}
The issue I'm facing with iOS 13 is that I now need to use the NavigationBar's standardAppearance and scrollEdgeAppearance to undo the forced background transparency in the new UIKit. While I'm able to get the text and background colour of the NavigationBar to what I need with UINavigationBarAppearance() it reverts back my status bar colour to black. Here is a simple example that reproduces the issue:
override func viewDidLoad() {
super.viewDidLoad()
self.navigationController?.navigationBar.standardAppearance = UINavigationBarAppearance() // <--- This is the line that reverts my status bar colour back to black
self.navigationController?.navigationBar.barStyle = .black
}
I'm not sure if this I'm doing something wrong or this is a UIKit bug?
EDIT
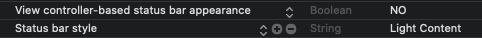
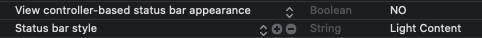
Finally managed to fix the issue by adding the bellow two properties to my Info.plist file:
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>