In my project, there are features like private chat and message notification. Message notification let as know if there are any new unread messages.
For achieving that , the idea that came into my mind is
Like in a
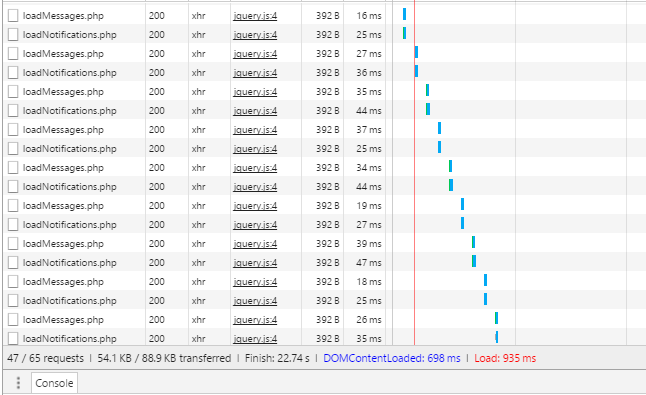
client-servermodel , the server should listen for the new requests. Like that , I thought there should be some mechanism to listen to the server for getting information about new messages . Since I know ajax , I usedajaxrequest with an interval of 2seconds.
The ajax requests while checking it in chrome will be something like below .

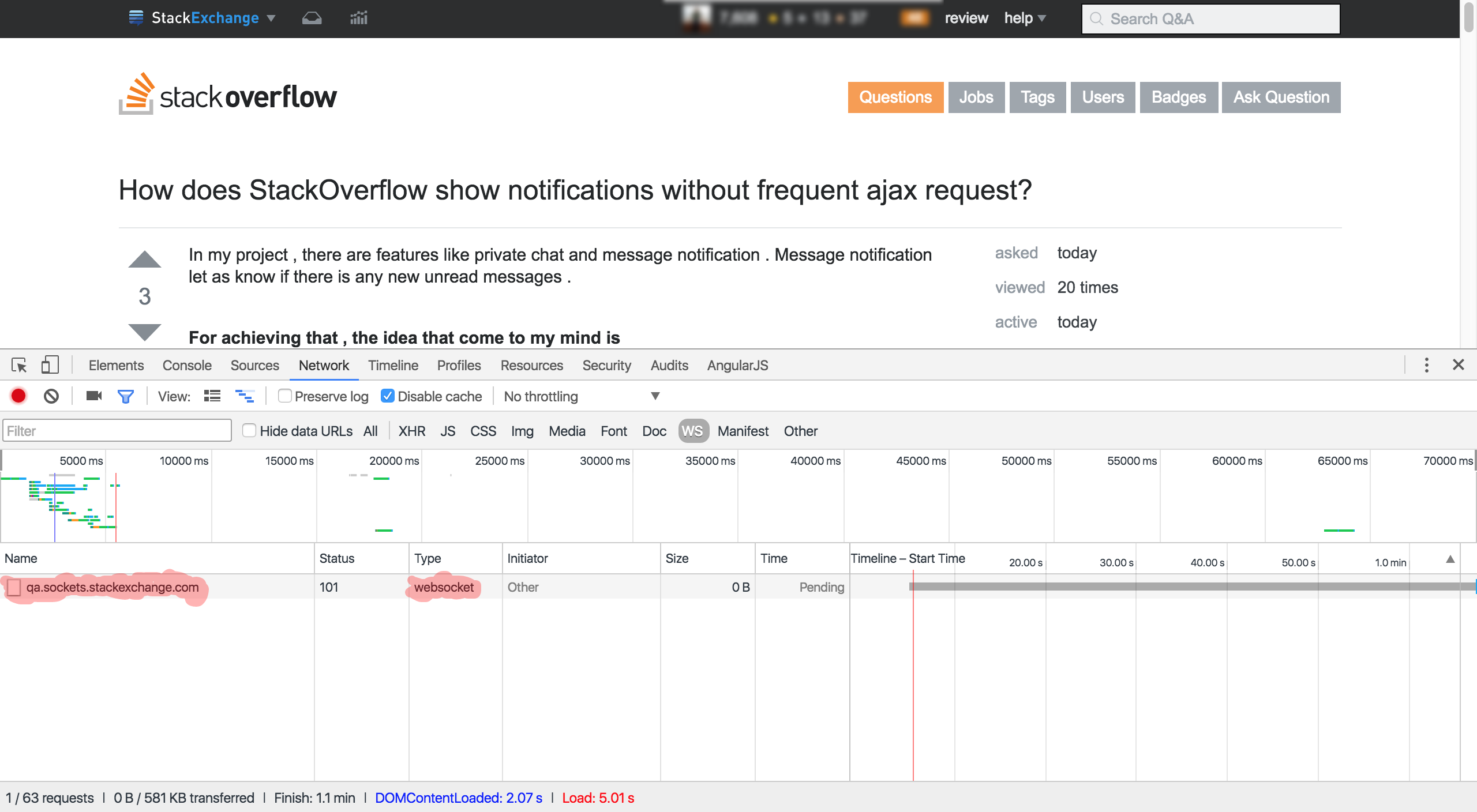
But I thought afterward that, StackOverflow should use the same trick if it was the only idea to do so since they update notifications / vote information asynchronously .
Checking their ajax requests in chrome, it was completely blank.
I need to know how it can be achieved without using frequent ajax requests (which will increase the load on the server).
A simple example with the most efficient technique would be very useful for learning.