If you have dark background in your application and want to use light colors for your ngx charts then you can use this method. It will use official code for ngx dark theme and show light colors for the chart labels. You can also change the color code in sccss variables and things work as you need.
I solved it using the way used on the official website. In you application SCSS file for styles, add the following styles:
.dark {
/**
* Backgrounds
*/
$color-bg-darkest: #13141b;
$color-bg-darker: #1b1e27;
$color-bg-dark: #232837;
$color-bg-med: #2f3646;
$color-bg-light: #455066;
$color-bg-lighter: #5b6882;
/**
* Text
*/
$color-text-dark: #72809b;
$color-text-med-dark: #919db5;
$color-text-med: #A0AABE;
$color-text-med-light: #d9dce1;
$color-text-light: #f0f1f6;
$color-text-lighter: #fff;
background: $color-bg-darker;
.ngx-charts {
text {
fill: $color-text-med;
}
.tooltip-anchor {
fill: rgb(255, 255, 255);
}
.gridline-path {
stroke: $color-bg-med;
}
.refline-path {
stroke: $color-bg-light;
}
.reference-area {
fill: #fff;
}
.grid-panel {
&.odd {
rect {
fill: rgba(255, 255, 255, 0.05);
}
}
}
.force-directed-graph {
.edge {
stroke: $color-bg-light;
}
}
.number-card {
p {
color: $color-text-light;
}
}
.gauge {
.background-arc {
path {
fill: $color-bg-med;
}
}
.gauge-tick {
path {
stroke: $color-text-med;
}
text {
fill: $color-text-med;
}
}
}
.linear-gauge {
.background-bar {
path {
fill: $color-bg-med;
}
}
.units {
fill: $color-text-dark;
}
}
.timeline {
.brush-background {
fill: rgba(255, 255, 255, 0.05);
}
.brush {
.selection {
fill: rgba(255, 255, 255, 0.1);
stroke: #aaa;
}
}
}
.polar-chart .polar-chart-background {
fill: rgb(30, 34, 46);
}
}
.chart-legend {
.legend-labels {
background: rgba(255, 255, 255, 0.05) !important;
}
.legend-item {
&:hover {
color: #fff;
}
}
.legend-label {
&:hover {
color: #fff !important;
}
.active {
.legend-label-text {
color: #fff !important;
}
}
}
.scale-legend-label {
color: $color-text-med;
}
}
.advanced-pie-legend {
color: $color-text-med;
.legend-item {
&:hover {
color: #fff !important;
}
}
}
.number-card .number-card-label {
font-size: 0.8em;
color: $color-text-med;
}
}
Once this has been added make sure you have this scss file linked in your angular.json file. After that you just have to add class dark in the first wrapping component of your ngx chart like this for example:
<div class="areachart-wrapper dark">
<ngx-charts-area-chart
[view]="view"
[scheme]="colorScheme"
[results]="data"
[gradient]="gradient"
[xAxis]="showXAxis"
[yAxis]="showYAxis"
[legend]="showLegend"
[showXAxisLabel]="showXAxisLabel"
[showYAxisLabel]="showYAxisLabel"
[xAxisLabel]="xAxisLabel"
[yAxisLabel]="yAxisLabel"
[autoScale]="autoScale"
[curve]="curve"
(select)="onSelect($event)">
</ngx-charts-area-chart>
</div>
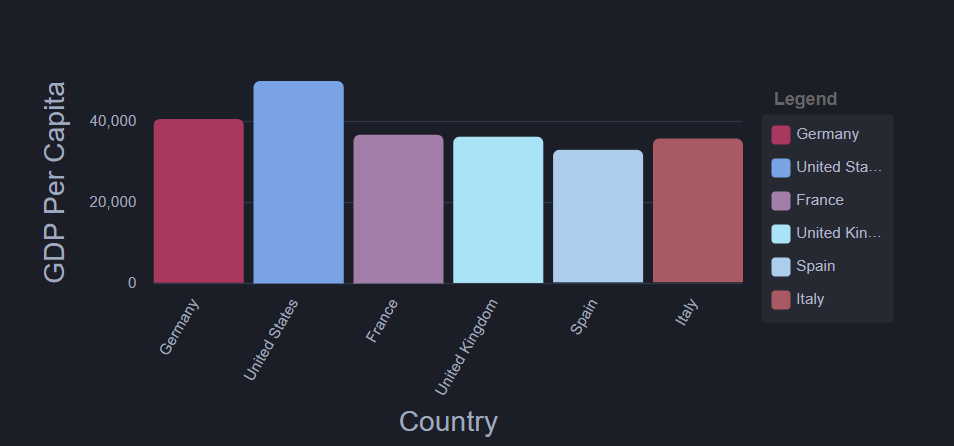
This will make your charts look exactly as shown on the official website with dark theme for the charts: https://swimlane.github.io/ngx-charts/#/ngx-charts/bar-vertical.
![change ngx chart label color]()