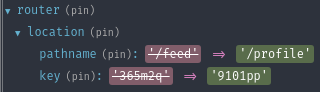
When an action for navigating to a route is triggered, an action triggers a new state where the router.location.pathname changes according to the browser's history.
Another property changes as well: router.location.key, to a new random string.
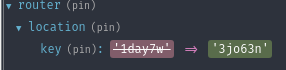
Even when the pathname itself doesn't change (clicking on a link to a page from the page itself), the key still updates.
What's the purpose of the key property? In which situations would I want my own state to have a randomly generated key which updates on very action dispatch? Why is it not a number which simply increments?



react-routerhas no docs whatsoever aboutlocation.keyor this re-render issue. – Pomelo