I'm using TabLayout and ViewPager together to do a tabbed viewpager.
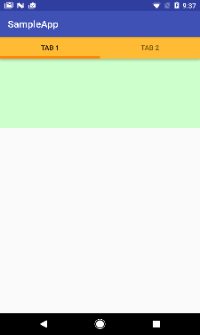
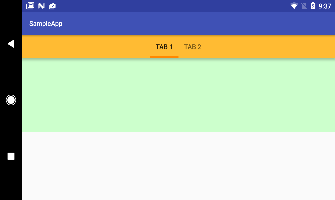
I've got a weird behavior in landscape where TabLayout.GRAVITY_FILL and TabLayout.MODE_FIXED don't seem to work, regardless of being set in java or xml (they do just fine for portrait).
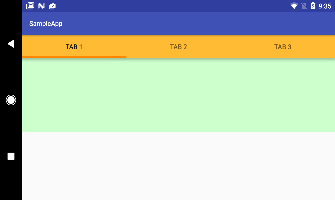
However! When I do THREE tabs, everything is a-ok!
The problem is with TWO tabs - in landscape.
My Activity:
public class TabbedViewPager extends AppCompatActivity {
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tabbed_viewpager);
initTabLayout1();
}
public void initTabLayout1() {
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
TabLayout.Tab tab1 = tabLayout.newTab();
tab1.setText("Tab 1");
tabLayout.addTab(tab1);
TabLayout.Tab tab2 = tabLayout.newTab();
tab2.setText("Tab 2");
tabLayout.addTab(tab2);
//TabLayout.Tab tab3 = tabLayout.newTab();
//tab3.setText("Tab 3");
//tabLayout.addTab(tab3);
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
tabLayout.setTabMode(TabLayout.MODE_FIXED);
viewPager = (ViewPager) findViewById(R.id.view_pager);
final TabbedPagerAdapter adapter = new TabbedPagerAdapter(getSupportFragmentManager(),
tabLayout.getTabCount());
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {}
@Override
public void onTabReselected(TabLayout.Tab tab) {}
});
}
}
My Fragment, same for both One and Two, (with a blank/bg-colored xml):
public class FragmentOne extends Fragment {
public FragmentOne() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_one, container, false);
return view;
}
}
My Adapter:
public class TabbedPagerAdapter extends FragmentStatePagerAdapter {
private int mNumOfTabs;
public TabbedPagerAdapter(FragmentManager fm, int NumOfTabs) {
super(fm);
this.mNumOfTabs = NumOfTabs;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
FragmentOne tab1 = new FragmentOne();
return tab1;
case 1:
FragmentTwo tab2 = new FragmentTwo();
return tab2;
case 2:
FragmentOne tab3 = new FragmentOne();
return tab3;
default:
return null;
}
}
@Override
public int getCount() {
return mNumOfTabs;
}
}
My Activity XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_tabbed_view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.samp.ling.sampleapp.examples.TabbedViewPager">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:elevation="6dp"
android:minHeight="?attr/actionBarSize"
android:background="@android:color/holo_orange_light"
app:tabIndicatorColor="@android:color/holo_orange_dark"
app:tabIndicatorHeight="5dp"/>
<!--app:tabGravity="fill"-->
<!--app:tabMode="fixed"-->
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="fill_parent"/>
</LinearLayout>
</RelativeLayout>
As seen from above, exact same code besides an extra tab, 2-tabs don't adhere to tablayout's fill/fixed in landscape - why? what's wrong?
Oh, this is with the latest support libraries:
appcompat-v7:25.0.1, support-v4:25.0.1, design:25.0.1
Thanks!