How can I change favicon of my pages in Vaadin ? I would like to change favicon of my pages but I have no idea where is the place to change it ? Has somebody experience on it ?
First, create a theme directory: /WebContent/VAADIN/themes/mynewtheme
Then, put your custom favicon.ico in this directory. You also need to set theme property in your application :
public class MyNewApplication extends Application {
@Override
public void init() {
...
...
setTheme("mynewtheme");
}
}
Here is a more detailed version of the similar Answer posted by Greg Ballot. My Answer here relates to Vaadin 7, current as of 7.5.3.
Custom Theme
In Vaadin 7.5, you can drop your favicon graphics image file into your own custom theme. If using the Vaadin plugin for various IDEs (NetBeans, Eclipse) or the Maven archetypes, a custom theme named mytheme should have already been created for you. Drop your image file into that mytheme folder.
The main part of your Vaadin 7 app, your subclass of UI, must specify that it uses your custom theme. Again, if using the IDE plugins and/or Maven archetype, this should have already been configured for you. The easiest way is an Java Annotation on the UI subclass.
@Theme ( "mytheme" ) // Tell Vaadin to apply your custom theme, usually a subclass of the Valo or Reindeer theme.
@Title ( "PowerWrangler" ) // Statically specify the title to appear in web browser window/tab.
@SuppressWarnings ( "serial" ) // If not serializing such as "sticky sessions" and such, disable compiler warnings about serialization.
@Push ( PushMode.AUTOMATIC ) // If using Push technology.
public class MyVaadinUI extends UI
{
…
Favicon Usage/Behavior Not Standard
Remember that favicon behavior is not standardized. Favicons developed haphazardly, mostly out of a sense of fun. The exact behavior depends on the particular browser and particular server. Other than the particular folder location, none of this is special to Vaadin.
Image File Formats
Originally the ICO file format was used exclusively. Since then most browsers have evolved to accept any of several formats including JPEG, TIFF, and PNG.
Image Size/Resolution
Originally favicons were intended to be very small bitmap icons. Some browsers have made various uses of the favicon in situations where you may want to provide a higher-resolution image. But remember that smaller files load faster without keeping your users waiting.
Favicon File Name
Some browsers or servers may handle other file names or name extensions, but I've found it easiest to name my file exactly favicon.ico -- even if using a different format! I usually use a PNG file but name it with the .ico extension. While I cannot guarantee this practice works one every server and browser, I’ve not encountered any problem.
Existing Favicon File
Recent versions of Vaadin have included a Vaadin-related icon in a favicon.ico file in a configured project. So you must replace that file with your own. In Vaadin 7.5.3 the file contains four sizes, the largest looking like this:
Older versions did not add a file, so you drop in your own.
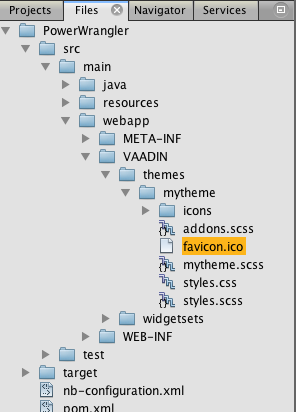
IDE Screen Shots
Here are a pair of screen shots. One is the project (logical) view in NetBeans 8, while the other is a files (physical) view.
In case of custom icon name (Vaadin 7):
public class MyServlet extends VaadinServlet implements SessionInitListener {
@Override
protected void servletInitialized() throws ServletException {
super.servletInitialized();
getService().addSessionInitListener(this);
}
@Override
public void sessionInit(SessionInitEvent event) throws ServiceException {
event.getSession().addBootstrapListener(new BootstrapListener() {
@Override
public void modifyBootstrapPage(BootstrapPageResponse response) {
response.getDocument().head()
.getElementsByAttributeValue("rel", "shortcut icon")
.attr("href", "./VAADIN/themes/mynewtheme/custom.ico");
response.getDocument().head()
.getElementsByAttributeValue("rel", "icon")
.attr("href", "./VAADIN/themes/mynewtheme/custom.ico");
}
@Override
public void modifyBootstrapFragment(BootstrapFragmentResponse response) {
}
});
}
}
EDIT
It is better to use the BootstrapListener as a static nested class: link
.../favicon.png").attr("type", "image/png"); and nothing is displayed as favicon in my browser's tab. If I disable/comment the newly applied not even Vaadin's default favicon is displayed any longer. (v7.5.0.rc1) –
Judgment Vaadin 23.x (plain spring/war application, no springboot!):
Derive an implementation of com.vaadin.flow.component.page.AppShellConfigurator:
@Theme(value = "mytheme")
@PWA(name = "My application", shortName = "MyApp", iconPath = "icons/favicon.ico" )
public class AppShellConfiguratiorImpl implements AppShellConfigurator {
@Override
public void configurePage(AppShellSettings settings) {
settings.addFavIcon("icon", "icons/favicon.ico", "16x16");
}
}
And put your favicon.ico into src\main\webapp\icons (in order that it is encluded in <war-root>/icons/favicon.ico)
A servlet container (3.0 plus, e.g. Tomcat 8.5) will pick up this class automagically and load it.
© 2022 - 2024 — McMap. All rights reserved.