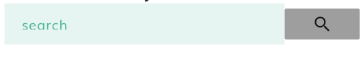
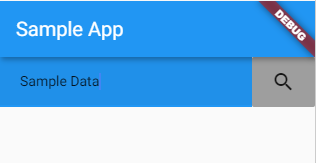
I have a Row widget with the Input files and search button. And the Row is inside A Column.
How do I make a search button to fit the height of the row, Making the button size equal to the Input field height?
I Tried adding crossAxisAlignment: CrossAxisAlignment.stretch, to the Row but getting the error:-
BoxConstraints forces an infinite height.
I don't have the height of the input field. And not want to hardcode the height of the button as it should always match the height of the Input box.
Also, Assigning the height to the Row and adding CrossAxisAlignment.stretch does not change the height of the Input Field, the only button is changing.
What is the issue here and how to fix this?
Row(
// crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: Container(
child: TextField(
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'search',
hintStyle:
Theme.of(context).textTheme.bodyText2.copyWith(
color: Theme.of(context).accentColor,
),
contentPadding: EdgeInsets.symmetric(
vertical: 8, horizontal: 20
),
fillColor: Theme.of(context).primaryColor,
filled: true,
),
style: Theme.of(context).textTheme.bodyText2,
),
),
),
FlatButton(
onPressed: () {},
color: Colors.grey,
child: Icon(
Icons.search,
),
),
],
)