The google.maps.event.addListener() event waits for the creation of the infowindow HTML structure 'domready' and before the opening of the infowindow defined styles are applied.
I have worked with this example :
google.maps.event.addListener(infowindow, 'domready', function() {
// Reference to the DIV which receives the contents of the infowindow using jQuery
var iwOuter = $('.gm-style-iw');
var iwBackground = iwOuter.prev();
// Remove the background shadow DIV
iwBackground.children(':nth-child(2)').css({'display' : 'none'});
// Remove the white background DIV
iwBackground.children(':nth-child(4)').css({'display' : 'none'});
});
Then
.gm-style-iw {
width: 350px !important;
top: 0 !important;
left: 0 !important;
background-color: #fff;
box-shadow: 0 1px 6px rgba(178, 178, 178, 0.6);
border: 1px solid rgba(72, 181, 233, 0.6);
border-radius: 2px 2px 0 0;
}
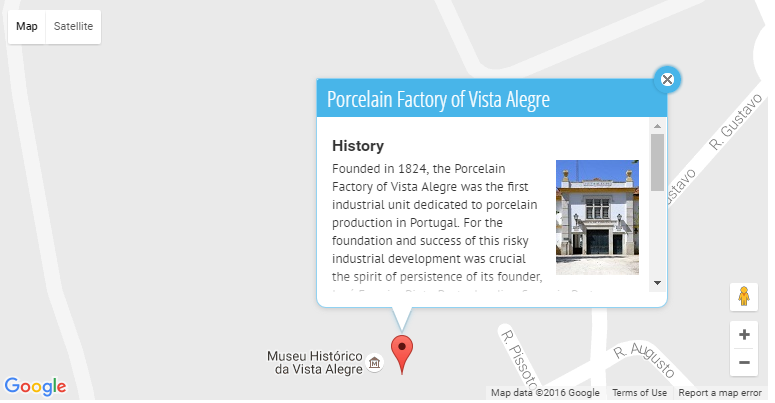
Result :
![enter image description here]()
Reference :
http://en.marnoto.com/2014/09/5-formas-de-personalizar-infowindow.html
Thanks