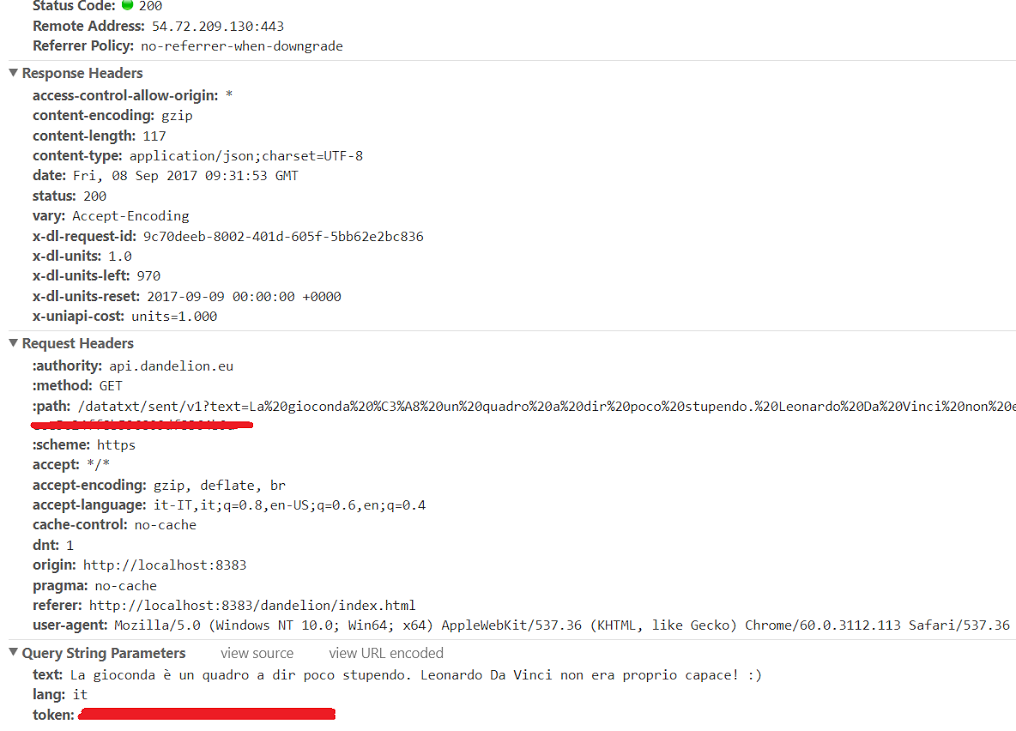
I'm using some API, and I noticed that in the response I have this:
I'd need to read the "x-dl-units-left", but I get null:
$.ajax(ajaxConfig).done(function(response, textStatus, xhr){
var left = xhr.getResponseHeader("x-dl-units-left"); //null
var all = xhr.getAllResponseHeaders(); // "content-type: application/json;charset=UTF-8"
});
Anyone who might know why?? :(
Thank you