I am trying to add background color to my page, but it does not cover the whole page properly.
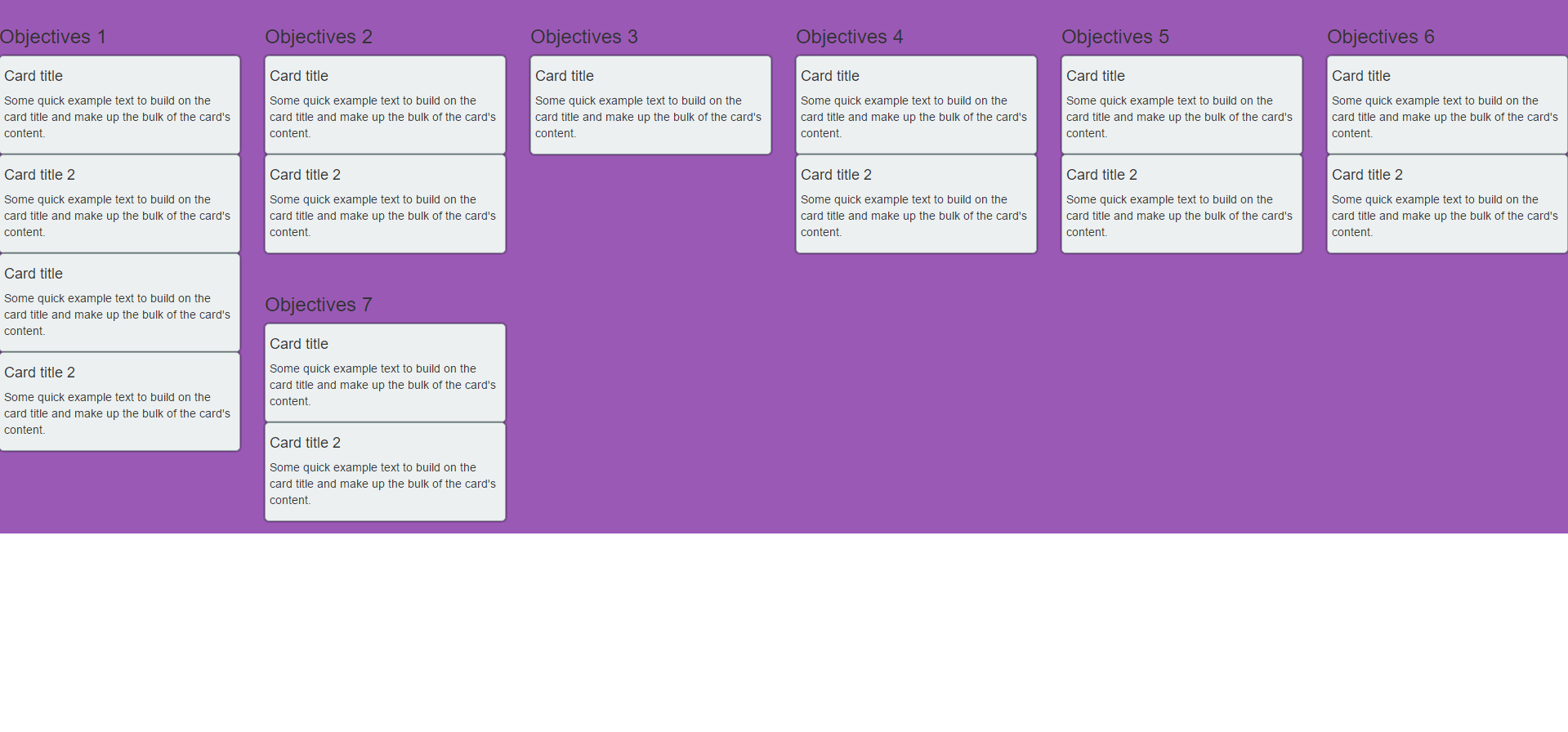
Screenshot 1:As it can be seen here, there are white space on the background after the cards:
CSS CODE
#background
{
background-color:#9B59B6;
margin: -19px 0 0 0; /*-19px here to remove white space on the very top of the page*/
width: 100%;
}
If I add :
position:absolute;
height:100%;
width:100%;
It would solve the problem, However, it would cause another problem like this:
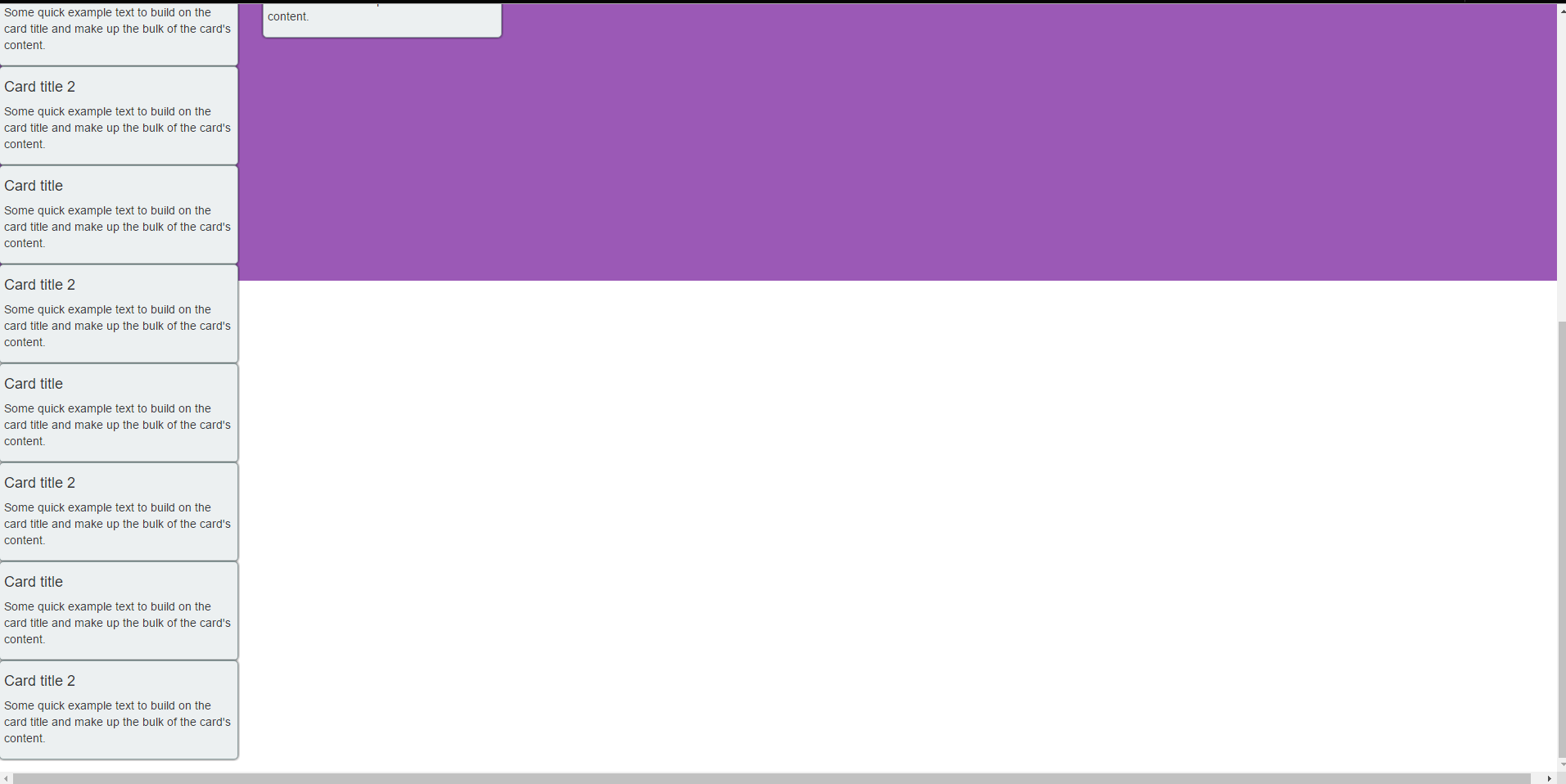
Screenshot 2:Here, when I added more cards, and scroll it down, there is a white space below the background:
CSS CODE for screenshot 2
#background
{
position:absolute;
height:100%;
width:100%;
background-color:#9B59B6;
margin: -19px 0 0 0;
width: 100%;
}
How do I solve this? I tried using position:relative or overflow:hidden, But it does not help.
I am doing this on ASP.net MVC 6, so the format is cshtml instead of html.
Please help, Thank you!