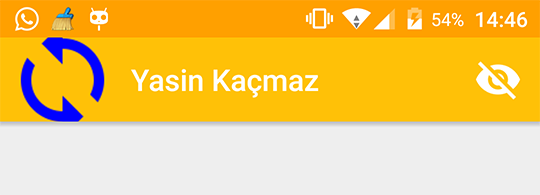
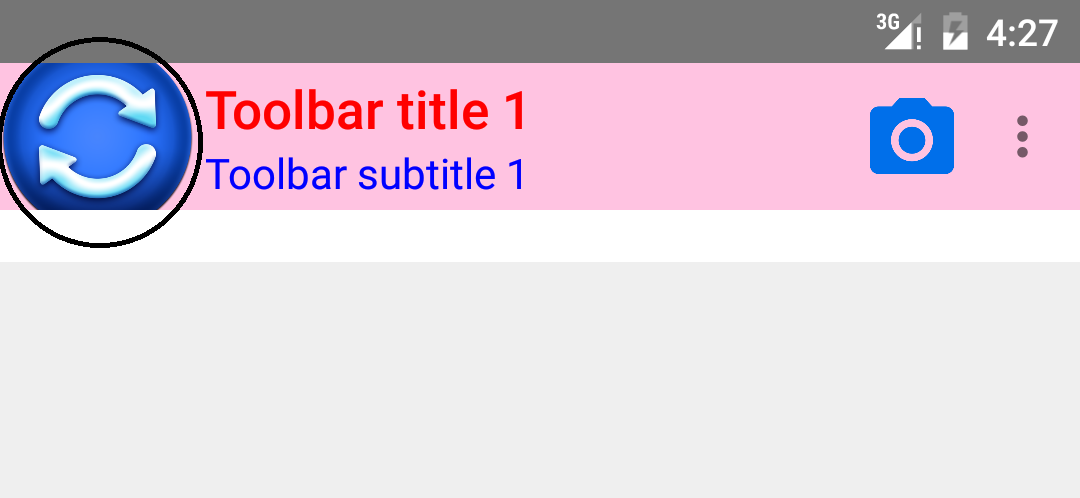
 I want to change height and width of Navigation Icon(in black circle in screen shot) in Android Toolbar programmatically. Is there any way to do so. This is not toolbar logo. I can't update toolbar theme in Styles xml as I want it to be dynamic. Please help.
I want to change height and width of Navigation Icon(in black circle in screen shot) in Android Toolbar programmatically. Is there any way to do so. This is not toolbar logo. I can't update toolbar theme in Styles xml as I want it to be dynamic. Please help.
I did this way :
toolbar= (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
if(getSupportActionBar()!=null){
Drawable drawable= getResources().getDrawable(R.drawable.ic_sync_white_36dp);
Bitmap bitmap = ((BitmapDrawable) drawable).getBitmap();
Drawable newdrawable = new BitmapDrawable(getResources(), Bitmap.createScaledBitmap(bitmap, 250, 250, true));
newdrawable.setColorFilter(Color.BLUE, PorterDuff.Mode.SRC_ATOP);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setHomeAsUpIndicator(newdrawable);
}
You can use calculate-dp-from-pixels-in-android-programmatically and converting-pixels-to-dp when creating scaled bitmap .
My Toolbar:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
And screenshot :
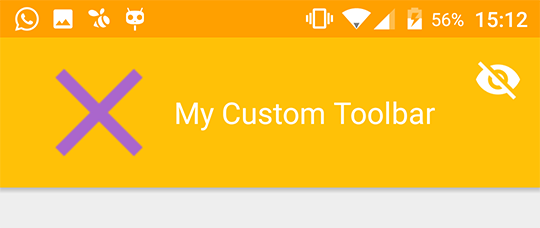
Also another way is using custom layout in Toolbar like that:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" >
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:background="@color/colorPrimary"
android:id="@+id/custom_toolbar_layout"
android:layout_height="wrap_content">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:tint="@android:color/holo_purple"
android:id="@+id/imageView"
android:gravity="center_vertical"
android:src="@drawable/ic_clear_black_36dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="My Custom Toolbar"
android:gravity="center_vertical"
android:textSize="20sp"
android:textColor="@android:color/white"
android:layout_gravity="center_horizontal" />
</LinearLayout>
</android.support.v7.widget.Toolbar>
If you want to access any View in Toolbar see @Aleksandar Stefanović's answer. And you can take a look at Material design guidelines for creating custom Toolbar
Then screenshot :
Icons from : Material Icons
try this in AppCompatActivity
if(getSupportActionBar()!=null){
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setHomeButtonEnabled(true);
}
toolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) {
getSupportFragmentManager().popBackStack();
}});
in xml
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="#434343"
android:elevation="4dp"
android:minHeight="90dp"
app:theme="@style/tool_bar_style" />
in styles.xml
<style name="tool_bar_style">
<item name="colorControlNormal">@color/white</item>
<item name="android:textColor">@color/text_color_main</item>
<item name="android:textColorPrimary">@color/text_color_main</item>
<item name="android:textColorSecondary">@color/text_color_main</item>
<item name="actionMenuTextColor">@color/text_color_main</item>
<item name="android:textSize">@dimen/text_size_default</item>
<item name="android:colorBackground">@color/toolbar_bg_color</item>
<item name="android:listPreferredItemHeightSmall">@dimen/button_default_height</item>
</style>
<style name="Toolbar.TitleText" parent="TextAppearance.AppCompat.Widget.ActionBar.Title">">
<item name="android:textSize">@dimen/text_size_big</item>
</style>
in dimens.xml
<dimen name="text_size_big">14sp</dimen>
<dimen name="text_size_default">22sp</dimen>
<dimen name="button_default_height">90dp</dimen>
in colors
<color name="text_color_main">@color/clean_white</color>
<color name="toolbar_bg_color">#434343</color>
If you're using an appcompat Toolbar, it actually behaves like a regular ViewGroup. So, you can access the Views inside of it, easily, like with any other ViewGroup.
For example, if you have an ImageView inside you toolbar, you can simply access it by:
getSupportActionBar().getCustomView().findViewById(R.id.imageView)
From there, you just resize it as a regular ImageView.
© 2022 - 2024 — McMap. All rights reserved.