I am trying to set outline width of the input element on focus. Outline width stays the same (like it is default setting which can not be changed), no matter of my setting.
And here is part from css where I am trying to set outline-width on focus:
input:focus {
outline-width: 0.1px;
outline-color: #725b44;
}
EDIT:
I've just forgotten to include line style (solid, dotted...). Now it works. One thing is still strange to me. Why is outline inside element? Isnt' the outline defined as 'a line that is drawn around elements (outside the borders) to make the element "stand out".'
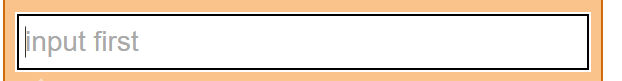
Here from my example outline looks like this. I thought it's going to be around element, but it's inside:


outline:1px solid #725b44;– Epigramoutline-width: 3px;Also, easier to use this syntax:outline: 9px solid blue;– Manville