As you correctly guessed you have several options:
- Start with
TWizardPage and build everything from scratch
- Start with
TInputDirWizardPage and add the radio buttons
- Start with
TInputOptionWizardPage and add the edit box
The second option probably involves least customization. Though it needs a hack from Is it possible to allow a user to skip a TInputDirWizardPage in Inno Setup?
{ WORKAROUND }
{ Checkboxes and Radio buttons created on runtime do }
{ not scale their height automatically. }
{ See https://mcmap.net/q/104880/-scale-radio-button-list-with-font-size-in-inno-setup/850848 }
procedure ScaleFixedHeightControl(Control: TButtonControl);
begin
Control.Height := ScaleY(Control.Height);
end;
var
Page: TInputDirWizardPage;
DefaultLocationButton: TRadioButton;
CustomLocationButton: TRadioButton;
OldNextButtonOnClick: TNotifyEvent;
procedure LocationButtonClick(Sender: TObject);
begin
Page.Edits[0].Enabled := CustomLocationButton.Checked;
Page.Buttons[0].Enabled := CustomLocationButton.Checked;
end;
procedure NextButtonOnClick(Sender: TObject);
var
PrevDir: string;
begin
{ Do not validate, when "default location" is selected }
if (WizardForm.CurPageID = Page.ID) and DefaultLocationButton.Checked then
begin
PrevDir := Page.Values[0];
Page.Values[0] := GetWinDir; { Force value to pass validation }
OldNextButtonOnClick(Sender);
Page.Values[0] := PrevDir;
end
else
begin
OldNextButtonOnClick(Sender);
end;
end;
procedure InitializeWizard();
begin
Page := CreateInputDirPage(
wpWelcome,
'Select Personal Data Location', 'Where should personal data files be stored?',
'', False, 'New Folder');
Page.Add('');
DefaultLocationButton := TRadioButton.Create(WizardForm);
DefaultLocationButton.Parent := Page.Surface;
DefaultLocationButton.Top := Page.Edits[0].Top;
DefaultLocationButton.Caption := 'Use default location';
DefaultLocationButton.Checked := True;
DefaultLocationButton.OnClick := @LocationButtonClick;
ScaleFixedHeightControl(DefaultLocationButton);
CustomLocationButton := TRadioButton.Create(WizardForm);
CustomLocationButton.Parent := Page.Surface;
CustomLocationButton.Top :=
DefaultLocationButton.Top + DefaultLocationButton.Height + ScaleY(8);
CustomLocationButton.Caption := 'Use custom location';
CustomLocationButton.OnClick := @LocationButtonClick;
ScaleFixedHeightControl(DefaultLocationButton);
Page.Buttons[0].Top :=
Page.Buttons[0].Top +
((CustomLocationButton.Top + CustomLocationButton.Height + ScaleY(8)) -
Page.Edits[0].Top);
Page.Edits[0].Top :=
CustomLocationButton.Top + CustomLocationButton.Height + ScaleY(8);
Page.Edits[0].Left := Page.Edits[0].Left + ScaleX(16);
Page.Edits[0].Width := Page.Edits[0].Width - ScaleX(16);
Page.Edits[0].TabOrder := CustomLocationButton.TabOrder + 1;
Page.Buttons[0].TabOrder := Page.Edits[0].TabOrder + 1;
LocationButtonClick(nil); { Update edit for initial state of buttons }
OldNextButtonOnClick := WizardForm.NextButton.OnClick;
WizardForm.NextButton.OnClick := @NextButtonOnClick;
end;
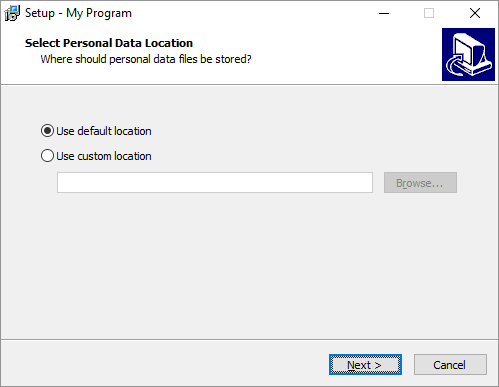
![enter image description here]()
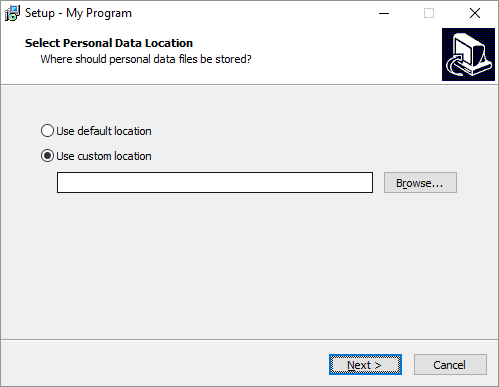
![enter image description here]()
More general question on the topic: Inno Setup Placing image/control on custom page.