I've integrated/implemented Face ID (Local Authentication) authentication for my app and everything works fine, except Face ID prompt Alert window interface.
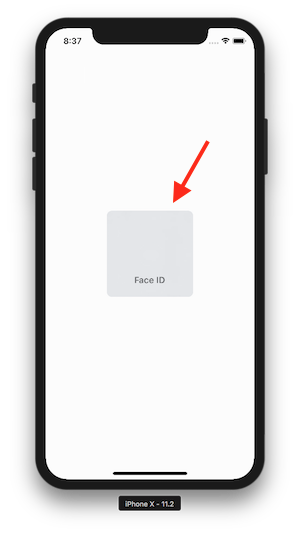
It shows, a rounded square with a light gray background and the title "Face ID".
What should need to set for blank area exact above title? Is that space for face id icon? if yes then how can I set it? I've tried everything in LAContext and LAPolicy.
Look at this snapshot:
Here is my code:
let laContext = LAContext()
var error: NSError?
let biometricsPolicy = LAPolicy.deviceOwnerAuthenticationWithBiometrics
if (laContext.canEvaluatePolicy(biometricsPolicy, error: &error)) {
if let laError = error {
print("laError - \(laError)")
return
}
var localizedReason = "Unlock device"
if #available(iOS 11.0, *) {
switch laContext.biometryType {
case .faceID: localizedReason = "Unlock using Face ID"; print("FaceId support")
case .touchID: localizedReason = "Unlock using Touch ID"; print("TouchId support")
case .none: print("No Biometric support")
}
} else {
// Fallback on earlier versions
}
laContext.evaluatePolicy(biometricsPolicy, localizedReason: localizedReason, reply: { (isSuccess, error) in
DispatchQueue.main.async(execute: {
if let laError = error {
print("laError - \(laError)")
} else {
if isSuccess {
print("sucess")
} else {
print("failure")
}
}
})
})
}