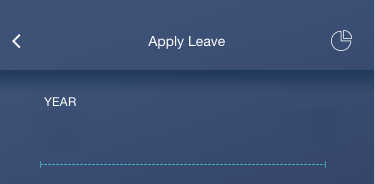
Hello, I want to add this kind of shadow for my NAvigationBar How can I do that.
This is how I tried to add shadow.
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage=[UIImage new];
self.navigationController.navigationBar.translucent=YES;
self.navigationController.navigationBar.topItem.titleView.tintColor=[UIColor whiteColor];
self.navigationController.navigationBar.titleTextAttributes=[NSDictionary dictionaryWithObject:[UIFont fontWithName:@"HelveticaNeue" size:15.0f] forKey:NSFontAttributeName];
self.navigationController.navigationBar.topItem.title=strNavigtionTitle;
self.navigationController.navigationBar.titleTextAttributes = [NSDictionary dictionaryWithObject:[UIColor whiteColor] forKey:NSForegroundColorAttributeName];
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithImage:[UIImage imageNamed:@"backarrow"] style:UIBarButtonItemStylePlain target:self action:@selector(revealToggle :)];
[self.navigationController navigationBar].tintColor = [UIColor whiteColor];
[self.navigationController navigationBar].layer.shadowColor=[UIColor colorWithRed:53.0/255.0 green:108.0/255.0 blue:130.0/255.0 alpha:1.0f].CGColor;
[self.navigationController navigationBar].layer.shadowOffset=CGSizeMake(0, 20);
[self.navigationController navigationBar].layer.shadowOpacity=0.8;
[self.navigationController navigationBar].layer.shadowRadius=5.5;
But this only add a shadow for the arrow and my Apply Leave title. But I want to add a drop shadow like in this image.It should be between the NavigationBar and my main UIView How can I do this? Please help me.
Thanks