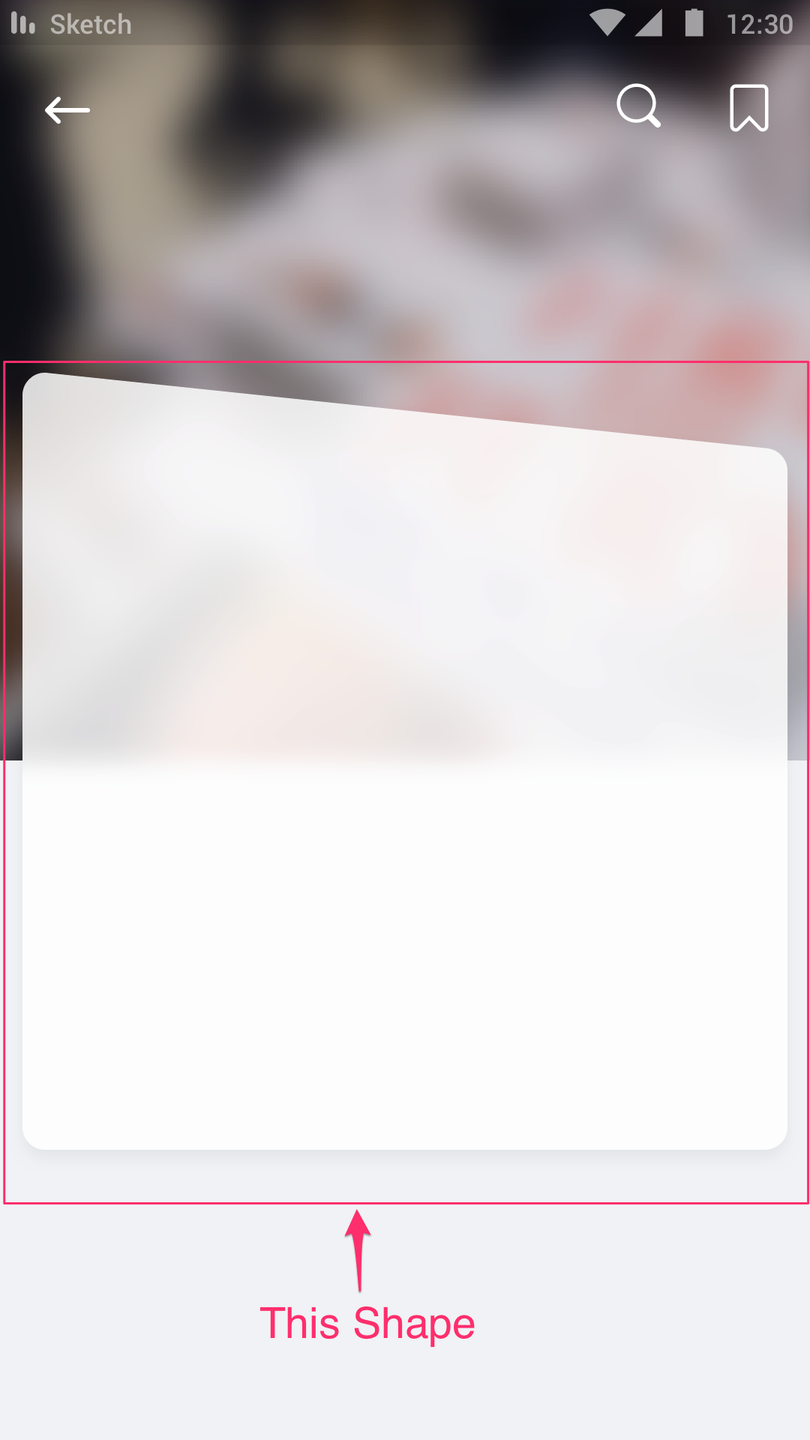
I want to draw a custom shape similar to the marked area of below image. Is there a way to clip this custom shape with blur effect and then specify the radius for the corners?
How to create a custom blured shape with rounded corners in Flutter
Asked Answered
Here is the full example
class Customclipper extends CustomClipper<Path> {
@override
Path getClip(Size size) {
var path = new Path();
path.lineTo(0.0, size.height - 20);
path.quadraticBezierTo(0.0, size.height, 20.0, size.height);
path.lineTo(size.width - 20.0, size.height);
path.quadraticBezierTo(size.width, size.height, size.width, size.height - 20);
path.lineTo(size.width, 50.0);
path.quadraticBezierTo(size.width, 30.0, size.width - 20.0, 30.0);
path.lineTo(20.0, 5.0);
path.quadraticBezierTo(0.0, 0.0, 0.0, 20.0);
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) => false;
}
- Created all the rounded corners using quadraticBezierTo
- Created a Container inside a ClipPath
- Used the Colors.white70 for the container color
how can i create a circular diamond shape ??? i created the diamond shape , but i could not add circular radius. –
Marthmartha
I use this library, which helps to build shapes from svg files:
https://fluttershapemaker.com/
All you need to do is, export your shape as svg and paste it there
© 2022 - 2024 — McMap. All rights reserved.