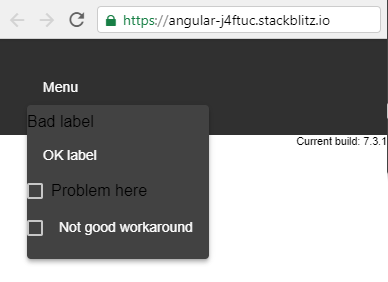
You can't put a <mat-checkbox> in a <mat-menu> normally. If so, dark themes don't apply to the text-part of your <mat-checkbox> (see the image at the end).
About <mat-label>s there is a similar issue. But the solution is simple:
- Using
<label mat-menu-item>instead of<mat-label>.
Similarly about buttons.
But I couldn't find a similar solution for <mat-checkbox>es! These are all states that I tested:
<mat-menu #menu="matMenu">
<mat-label>Bad label</mat-label>
<label mat-menu-item>OK label</label>
<mat-checkbox>Problem here</mat-checkbox>
<!-- ERROR:
<mat-checkbox mat-menu-item>
Template parse errors:
More than one component matched on this element.
</mat-checkbox>
-->
<br><mat-checkbox></mat-checkbox>
<label mat-menu-item style="display:inline">Not good workaround</label>
</mat-menu>
And the result: