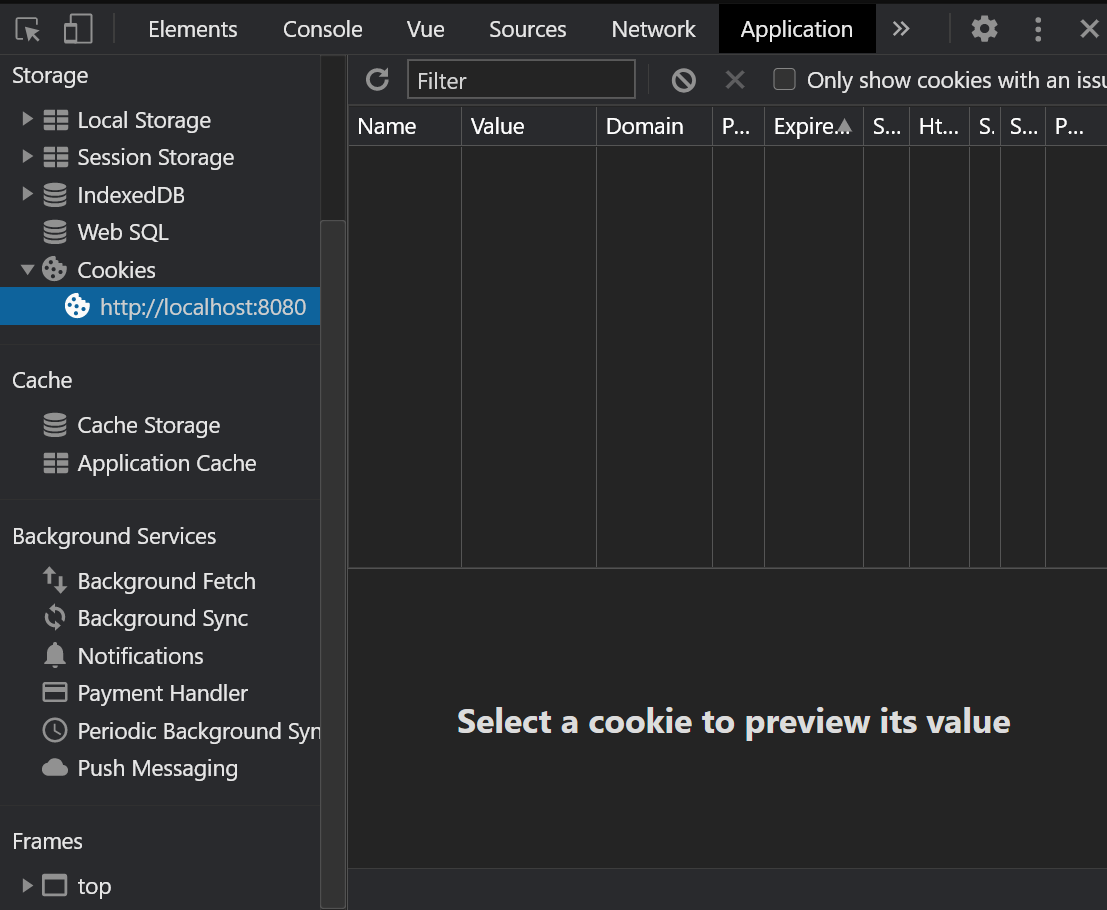
So I'm using express-session package to set cookie and session. It's also connected to my MongoDB store to store session. When user logs in, session gets stored in database just fine but there's no cookie in the browser. My app is running in http://localhost:8080/ and my server is running in http://localhost:5500/.
index.js:
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
const expressSession = require('express-session');
const mStore = require('./model/database.js').Mstore;
const routes = require('./control/router.js');
const mongooseConnect = require('./model/database.js').mongooseConnect;
app.use(
expressSession({
secret: 'my secret',
resave: false,
saveUninitialized: false,
store: mStore
}),
bodyParser.urlencoded({ extended: true }),
bodyParser.json(),
routes
);
mongooseConnect(() => app.listen(process.env.PORT || 5500));
router.js:
const express = require('express');
const router = express.Router();
const notesModel = require('../model/database.js').notesModel;
const userModel = require('../model/database.js').userModel;
const cors = require('cors');
router.options('/login', cors());
router.post('/login', cors(), (req, res) => {
userModel.findOne({ admin_username: req.body.username, admin_password: req.body.password }, (err, data) => {
if (err) return console.log(err);
if (data) {
req.session.isLoggedIn = true; // Saves in database just fine.
res.status(200).json('Login Success'); // This line works just fine as well.
} else {
console.log(req.session.isLoggedIn);
res.status(401).json('Login Failed: Incorrect ID or Password.');
}
});
});