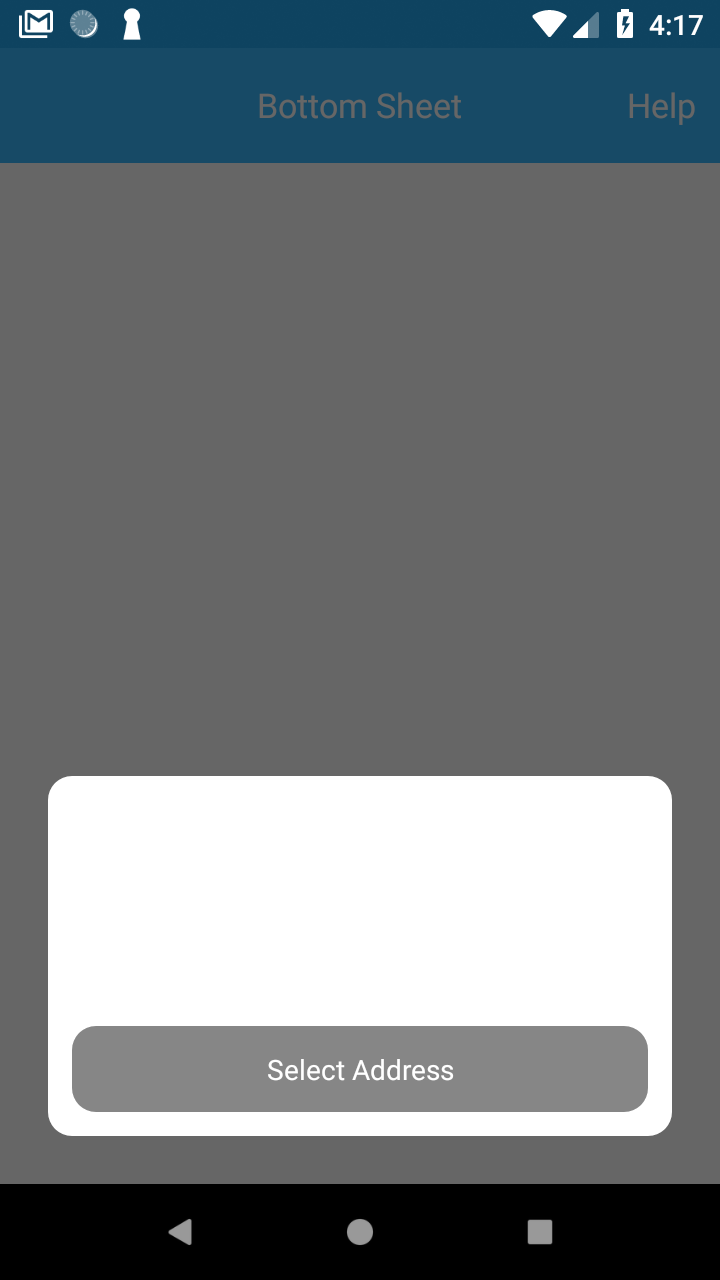
I just want to get the BottomSheetDialog like below: margin from the system window. How can I get like this?
You can create Bottom Sheet Dialog Fragment in following way:
First create the xml file as below named as
fragment_bottomsheet
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_margin="20dp"
android:background="@drawable/round_corner_white3"
android:orientation="vertical">
<TextView
android:id="@+id/tv_select_address"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/white"
android:background="@drawable/round_corner_gray"
android:layout_margin="10dp"
android:layout_alignParentBottom="true"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:text="Select Address" />
</RelativeLayout>
</RelativeLayout>
Now create a Bottom Sheet Fragment named as
BottomSheetFragment
import android.app.Dialog;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.BottomSheetDialogFragment;
import android.view.View;
public class BottomSheetFragment extends BottomSheetDialogFragment {
public static BottomSheetFragment newInstance() {
BottomSheetFragment fragment = new BottomSheetFragment();
return fragment;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void setupDialog(Dialog dialog, int style) {
View contentView = View.inflate(getContext(), R.layout.fragment_bottomsheet, null);
dialog.setContentView(contentView);
((View) contentView.getParent()).setBackgroundColor(getResources().getColor(android.R.color.transparent));
}
}
To call that bottom sheet fragment you can write as below:
BottomSheetFragment bottomSheetDialog = BottomSheetFragment.newInstance();
bottomSheetDialog.show(getSupportFragmentManager(), "Bottom Sheet Dialog Fragment");
I have only took a single textview for now and attaching the screenshot because your main concern is to get margin in bottomsheet. Also in this way you can customize bottom sheet as you want. Thanks!

java.lang.NullPointerException: Attempt to invoke virtual method 'void android.view.View.setBackgroundColor(int)' on a null object reference –
Posen override onCreateView(...) {val view = inflater.inflate(R.layout.dlg_layout, null); view.setBackgroundColor(int); return view} –
Laughry parent.setOnClickListener {dismiss() } –
Downstream Use this in your styles. Create a folder in values called styles and use this code.
<style name="BottomSheetDialogTheme" parent="Theme.Design.Light.BottomSheetDialog">
<item name="bottomSheetStyle">@style/BottomSheetStyle</item>
</style>
<style name="BottomSheetStyle" parent="Widget.Design.BottomSheet.Modal">
<item name="android:background">@android:color/transparent</item>
</style>
Now set it as a background in your Fragment class
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_bottom_sheet, container, false);
textView = view.findViewById(R.id.textview);
return view;
}
And for the round corners simply create a drawable with a simple shape in it and rounded corners (for example, drawable/bottom_sheet_background.xml)
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/white" />
<corners android:radius="18dp" />
</shape>
Finally don't forget to assign it to your layout's root element
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_margin="20dp"
android:background="@drawable/bottom_sheet_background"
android:orientation="vertical">
<TextView
android:id="@+id/easy_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_margin="10dp"
android:background="@drawable/toast_background"
android:gravity="center"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:text="Select Address"
android:textColor="@color/white" />
</RelativeLayout>
</RelativeLayout>
Create a folder in values called styles and use below styles/code:
<style name="BottomSheetDialogTheme" parent="Theme.Design.Light.BottomSheetDialog">
<item name="bottomSheetStyle">@style/BottomSheetStyle</item>
</style>
<style name="BottomSheetStyle" parent="Widget.Design.BottomSheet.Modal">
<item name="android:background">@android:color/transparent</item>
</style>
To call that bottom sheet fragment you can write as below:
BottomSheetDialog bottomSheet = new BottomSheetDialog(Activity.this,
R.style.BottomSheetDialogTheme);
bottomSheet.setContentView(R.layout.your_layout);
bottomSheet.show();
More standard form of the Accepted answer (setupDialog replacement):
bottom_sheet.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_margin="20dp"
android:background="@drawable/round_corner_white3"
android:orientation="vertical">
<TextView
android:id="@+id/tv_select_address"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/white"
android:background="@drawable/round_corner_gray"
android:layout_margin="10dp"
android:layout_alignParentBottom="true"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:text="Select Address" />
</RelativeLayout>
</RelativeLayout>
BottomSheetFragment.java
import android.app.Dialog;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.BottomSheetDialogFragment;
import android.view.View;
public class BottomSheetFragment extends BottomSheetDialogFragment {
public static BottomSheetFragment newInstance() {
BottomSheetFragment fragment = new BottomSheetFragment();
return fragment;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.bottom_sheet, container,false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
((View) view.getParent()).setBackgroundColor(getResources().getColor(android.R.color.transparent));
//other views ...
}
}
© 2022 - 2024 — McMap. All rights reserved.



onCreateView(...){return inflater.inflate(R.layout.dlg_layout, null)}rather thensetupDialog– Laughry