I have an angular project successfully on the Mac environment
Angular CLI: 7.0.5
Node: 8.11.3
OS: darwin x64
Angular: 7.0.3
Now I am running the same code on ubuntu 18.04 with the setup
Angular CLI: 7.3.9
Node: 12.9.1
OS: linux x64
Angular: 7.2.15
however it is coming with a very weird issue when trying to lazy load another module, I keep getting this error Error: Cannot find module "app/website/site.module"
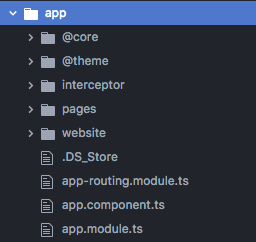
Here is my project structure
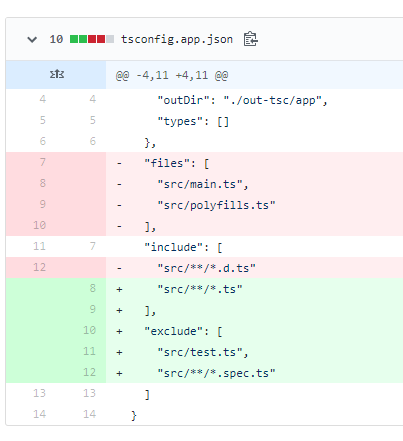
and app-routing.module.ts
const routes: Routes = [
{
path: 'site',
loadChildren: 'app/website/site.module#SiteModule',
}
]
the routing is used to work in mac but failed in ubuntu
I looked up a different solution
const rootRoutes: Routes = [
{ path: 'site', loadChildren: './website/site.module#SiteModule' }
];
but still it failed to work.



() => import('./orders/orders.module').then(mod => mod.OrdersModule)source: angular.io/guide/lazy-loading-ngmodules – AndrialoadChildren: () => import('./app/order/orders.module').then(m => m.NewOrdersModule)– Dd