Is there way to show progress dialog on snackBar while getting data from server for pagination inside AsyncTask.If is this possible then how to do this.Please give suggestions.
For new design library:
if you want to show progressBar in left side:
Snackbar bar = Snackbar.make(root, R.string.data_updating, Snackbar.LENGTH_INDEFINITE);
ViewGroup contentLay = (ViewGroup) bar.getView().findViewById(android.support.design.R.id.snackbar_text).getParent();
ProgressBar item = new ProgressBar(context);
contentLay.addView(item,0);
bar.show();
or in right side:
Snackbar bar = Snackbar.make(root, R.string.data_updating, Snackbar.LENGTH_INDEFINITE);
ViewGroup contentLay = (ViewGroup) bar.getView().findViewById(android.support.design.R.id.snackbar_text).getParent();
ProgressBar item = new ProgressBar(context);
contentLay.addView(item);
bar.show();
com.google.android.material.R.id.snackbar_text –
Garnet getParent() twice: bar.getView().findViewById(com.google.android.material.R.id.snackbar_text).getParent().getParent() –
Haymes the easiest and the best approach would be this:
Snackbar bar = Snackbar.make(layout, "Somthing", Snackbar.LENGTH_INDEFINITE);
Snackbar.SnackbarLayout snack_view = bar.getView();
snack_view.addView(new ProgressBar(context));
bar.show();
SnackbarLayout extends LinearLayout, so you can add view as a child or customize it the way you want.
for example to change the style of the TextView inside SnackBar you can do this:
TextView tv = (TextView) bar.getView().findViewById(android.support.design.R.id.snackbar_text);
tv.setTextColor(Color.WHITE);
tv.setTextSize(0, dimen[1] / 40);
tv.setTypeface(Typeface.createFromAsset(context.getAssets(),"fonts/font.otf"));
I've written a library that do just that. It also includes queue system. Try it out https://github.com/tingyik90/snackprogressbar
Kotlin 2021:
fun showLoadingSnackbar(){
val snackbar: Snackbar = Snackbar.make(findViewById(R.id.rootlayoutid), "TEXT or RES", Snackbar.LENGTH_INDEFINITE)
val viewGroup = snackbar.view.findViewById<View>(com.google.android.material.R.id.snackbar_text).parent as ViewGroup
viewGroup.addView(ProgressBar(this))// Or Context if not in Activity
snackbar.show()
}
If you want it on the left simply call addView(ProgressBar(this),0) instead as mentioned in the other answer
Edit: The answer has the progressbar at the top if the text is too long, so for it to be centered you can do this:
val snackbar: Snackbar = Snackbar.make(this, text, duration)
val viewGroup = snackbar.view.findViewById<View>(com.google.android.material.R.id.snackbar_text).parent as ViewGroup
viewGroup.addView(ProgressBar(context).also {
it.layoutParams = ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.MATCH_PARENT)
it.foregroundGravity = Gravity.CENTER_VERTICAL
})
snackbar.show()
I think you could style a custom progress dialog to look like a Snackbar, since snackbar doesn't prevent user interaction with GUI while loading.
Update:
Try this:
Create anim res file name it slide_in.xml and paste this:
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromYDelta="50%p" android:toYDelta="0%p"
android:duration="@android:integer/config_longAnimTime"
/>
create another anim res file name it slide_out.xml:
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_longAnimTime"
android:fromYDelta="0%p"
android:toYDelta="100%p" />
now place process dialog style in style res:
<style name="CustomDialog" parent="@android:style/Theme.Holo.Dialog">
<item name="android:windowMinWidthMajor">100%</item>
<item name="android:windowMinWidthMinor">100%</item>
<item name="android:background">#323232</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:windowBackground">@color/transparent</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:alertDialogStyle">@style/customDialogStyle</item>
<item name="android:windowAnimationStyle">@style/DialogAnimation</item>
</style>
<style name="customDialogStyle">
<item name="android:bottomBright">@android:color/transparent</item>
<item name="android:bottomDark">@android:color/transparent</item>
<item name="android:bottomMedium">@android:color/transparent</item>
<item name="android:centerBright">@android:color/transparent</item>
<item name="android:centerDark">@android:color/transparent</item>
<item name="android:centerMedium">@android:color/transparent</item>
<item name="android:fullBright">@android:color/transparent</item>
<item name="android:fullDark">@android:color/transparent</item>
<item name="android:topBright">@android:color/transparent</item>
<item name="android:topDark">@android:color/transparent</item>
Place this for animation:
<style name="DialogAnimation">
<item name="android:windowEnterAnimation">@anim/slide_in</item>
<item name="android:windowExitAnimation">@anim/slide_out</item>
</style>
Now add you method:
public static ProgressDialog processSnackbar(Context context,String s){
ProgressDialog pSnackbar = new ProgressDialog(context, R.style.CustomDialog) {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ProgressBar progress = (ProgressBar) findViewById(android.R.id.progress);
LinearLayout bodyLayout = (LinearLayout) progress.getParent();
TextView messageView = (TextView) bodyLayout.getChildAt(1);
messageView.setPadding(20,0,0,0);
LinearLayout.LayoutParams llp =
(LinearLayout.LayoutParams) messageView.getLayoutParams();
llp.width = 0;
llp.weight = 1;
bodyLayout.removeAllViews();
bodyLayout.addView(messageView, llp);
bodyLayout.addView(progress);
}
};
pSnackbar.setProgressStyle(ProgressDialog.STYLE_SPINNER);
pSnackbar.setMessage(s);
pSnackbar.getWindow().setGravity(Gravity.BOTTOM);
pSnackbar.setCancelable(false);
return pSnackbar;
}
Method Credit returns to @mike-m reference Is it possible to alter progress dialog's message or spinner position?
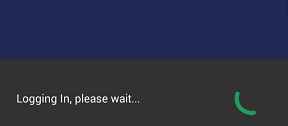
I am using this as well in my application take a look:
© 2022 - 2024 — McMap. All rights reserved.