I am developing an Android app. In my app, I need to inflate list of views dynamically. I added them and working. The problem is with setting the width and height of layout. Now I will demonstrate my problem with a simple project. Actually, my project is much more complicated than this simple project.
I am inflating views to this layout.
<LinearLayout
android:orientation="horizontal"
android:id="@+id/cm_photos_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</LinearLayout>
I am looping through a list of bitmap and adding view dynamically as follow
for(Bitmap bmp : bitmaps)
{
View preview = layoutInflater.inflate(R.layout.item_cm_preview_image,null);
ImageView previewImageView = (ImageView)preview.findViewById(R.id.item_cm_preview_image);
previewImageView.setImageBitmap(bmp);
container.addView(preview);
}
Please note, in the above code, container is a LinearLayout added dynamically to the parent XML in the above.
container = new LinearLayout(this);
container.setOrientation(LinearLayout.HORIZONTAL);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
container.setLayoutParams(params);
parentLinearLayout.addView(container);
This is my item_cm_preview_image.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_weight="1"
android:layout_height="400dp"
android:layout_width="0dp"
xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:scaleType="centerCrop"
android:id="@+id/item_cm_preview_image"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
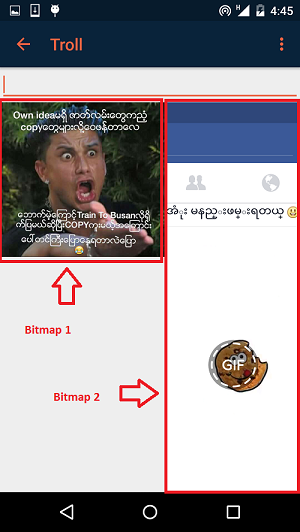
As you can see, I set the layout height to 400dp, width 0 and layout_weight to 1 in the XML. So all image height must be same and width must be equal because of layout_weight. But the result is not as expected. You can see screenshot below.
As you can see in the screenshot, both layout_weight and height are not working for all inflated views. But if I add extra ViewGroup dynamically and inflate the view to that layout, it is working. Below is my code
//This happening in for loop
LinearLayout wrapper = new LinearLayout(this);
wrapper.setLayoutParams(new LinearLayout.LayoutParams(0,500,1));
View preview = layoutInflater.inflate(R.layout.item_cm_preview_image,null);
ImageView previewImageView = (ImageView)preview.findViewById(R.id.item_cm_preview_image);
previewImageView.setImageBitmap(bmp);
wrapper.addView(preview);
container.addView(wrapper);
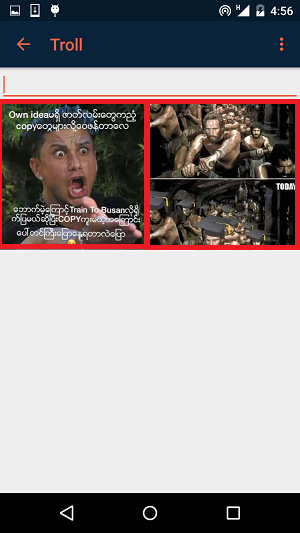
This is the result:
As you can see both layout_weight and height working when I use an extra dynamic linear layout. Why is setting layout weight and height in XML not working? Why second way is working? How can I set weight and height in XML layout file? Is it possible?