I followed Summernote-rails official to add rich text editor in my Rails project.
Then in my edit.html.erb I added class place_editor to my text_area:
<%= f.text_area :text, class: "place_editor form-control col-md-7 col-xs-12", rows: "15j ,placeholder: "Text", required: "required"%>
and then JavaScript as:
<script type="text/javascript">
$(function() {
$('.place_editor').summernote();
var edit = function () {
$('.click2edit').summernote({ focus: true });
};
$("#edit").click(function () {
$('.click2edit').summernote({ focus: true });
});
$("#save").click(function () {
var aHTML = $('.click2edit').code(); //save HTML If you need(aHTML: array).
$('.click2edit').destroy();
});
// Adding Css to give border to text editor
$(".note-editor").css("border", "solid 1px #e7eaec");
});
</script>
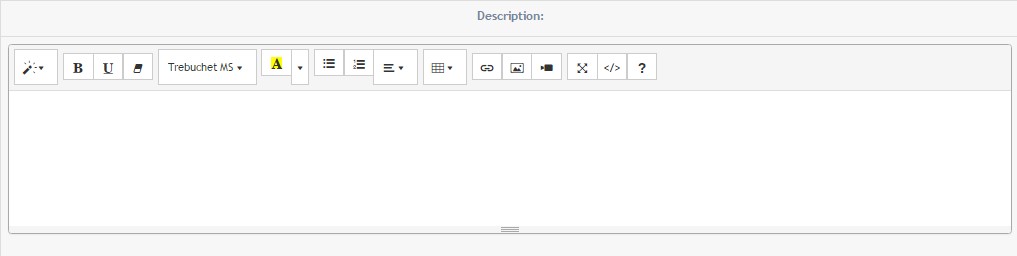
Everything works fine except ICONS.