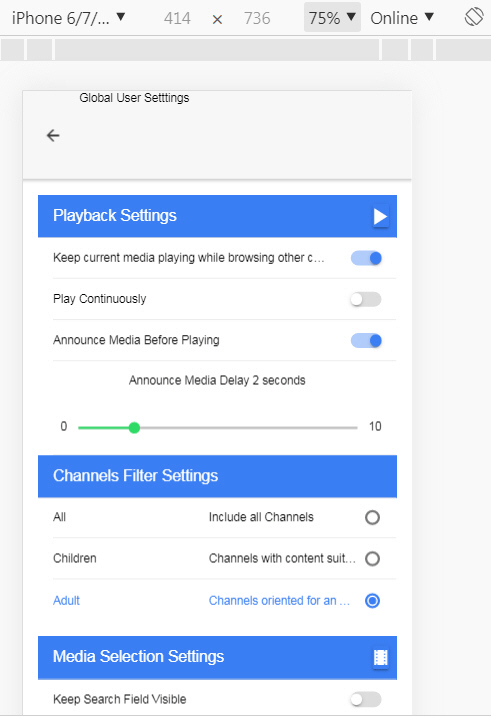
Is there any way to reduce the size of ion-toggle button.
The picture depicts my problem.

In case you are creating toggle button like this:
<label class="toggle">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
Use .toggle .track class to adjust following css properties:
width: 51px;
height: 31px;
and then .toggle .handle to adjust following css properties:
width: 20px;
height: 20px;
border-radius: 20px;
top: 7px;
left: 7px;
You may also add your own class name to change appearance of specific toggle buttons.
In case you are using ion-toggle directive as in
<ion-toggle ng-model="airplaneMode" class="toggle-small" toggle-class="toggle-calm">Airplane Mode</ion-toggle>
You can try to see if applying class="toggle-small" changes appearance as per your need. However, above class modifications can still be applied to this directive.
try this
ion-toggle {
zoom: 0.8;
}
In case you are creating toggle button like this:
<label class="toggle">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
Use .toggle .track class to adjust following css properties:
width: 51px;
height: 31px;
and then .toggle .handle to adjust following css properties:
width: 20px;
height: 20px;
border-radius: 20px;
top: 7px;
left: 7px;
You may also add your own class name to change appearance of specific toggle buttons.
In case you are using ion-toggle directive as in
<ion-toggle ng-model="airplaneMode" class="toggle-small" toggle-class="toggle-calm">Airplane Mode</ion-toggle>
You can try to see if applying class="toggle-small" changes appearance as per your need. However, above class modifications can still be applied to this directive.
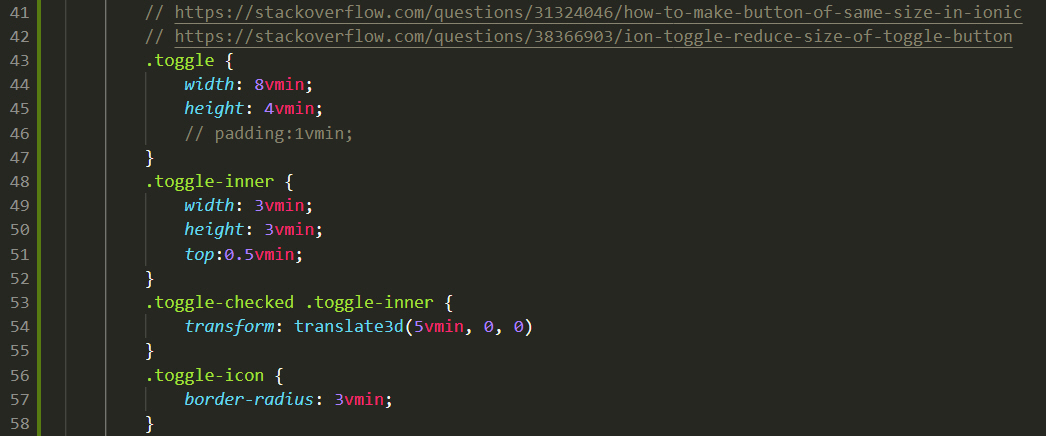
From what I can tell you will need to customize three CSS definitions: .toggle-icon, .toggle-inner, and .toggle-checked .toggle-inner.
- .toggle-icon: width and height change the size of the toggle "track"
- .toggle-inner: width and height change the size of the toggle "button" that slides in the track
- .toggle-checked .toggle-inner.: transform: translate3d(27px, 0, 0) The first arg changes the position of the button when it is pressed
The following shows how to enlarge so to answer the OP you can simply use smaller values to get a minuscule toggle.
CSS zoom suggested above appears to be outdated 2017 post in my calendar is not that old. Anyways, it does not take virtual units.
While I am constantly fighting all this non-sense of frameworks and CSS cryptic lingo I have been always trying to use virtual units even for font-size. Because they are a percentage of the real-estate a platform presents, I feel they provide better results with a single specification, occasionally I specify separately for portrait and landscape.
So for the toggle I have derived the following gathering from all your inputs and other posts. In order to have a decent appearance I tend to like things large but they still have to fit an iphone, android and my TV 1920 x 1000
I personally think it's totally stupid to keep speaking and specifying CSS with weird units like px, em, etc....
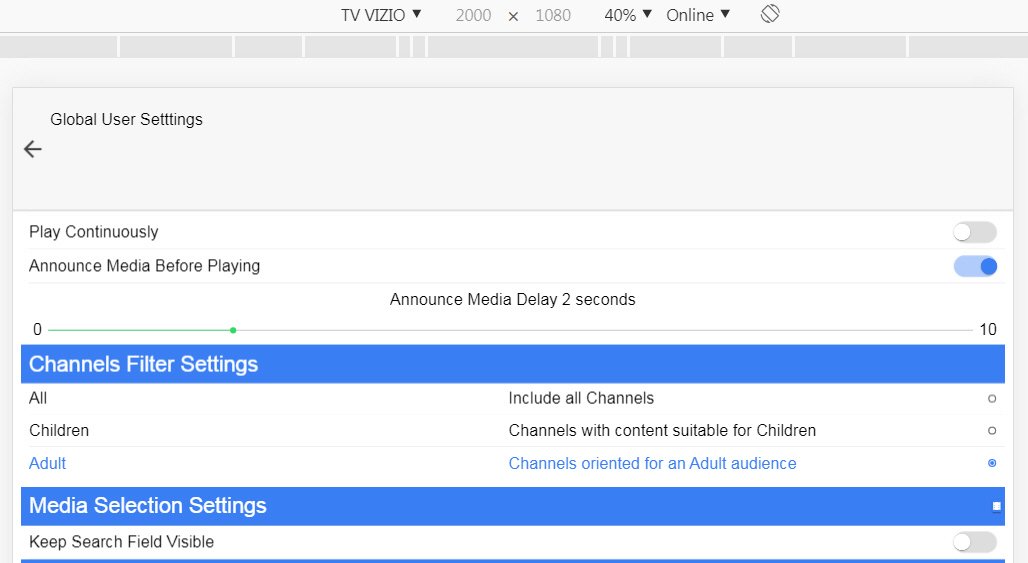
Here is the looks on an iphone

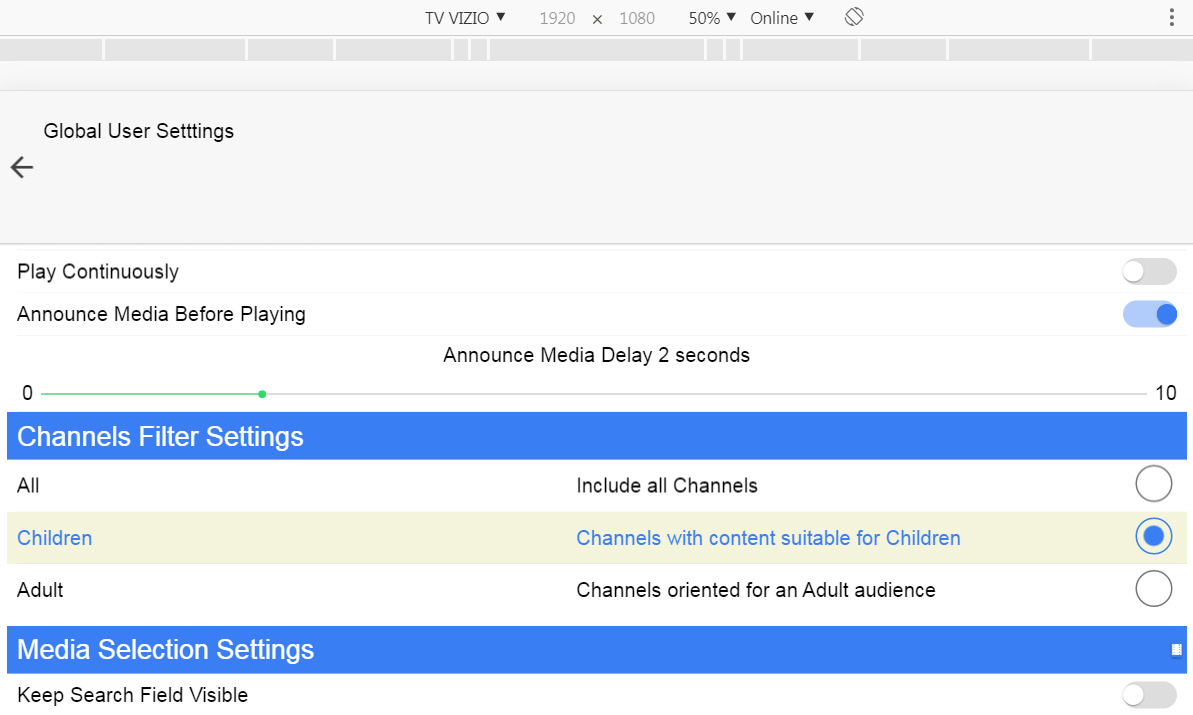
Here is the looks on my large TV
As you can see I still have some more styling to do for the radio-buttons they are tiny on my 1920 x 1080 TV. I will derive a style common for both that will work (unlike the Ionic default which DOES NOT, otherwise we won't be here, would we?).
Programmers should NOT have to do this, It's a shame frameworks make it such a pain, when they claim to do the opposite (enabling you to publish on various platform).
Thanks for @amuramoto for the translate, I am just hacking my way thru the dev tools figuring out all this terrible mess.
Here is what I cooked up for the radio-buttons I don't know why I am having to use 5.5vmin to center the .radio-icon ?? it's not looking great on the iphone yet. Perhaps someone can improve on this?
here are the radio-buttons on the 1920 x 1080 resolution
© 2022 - 2024 — McMap. All rights reserved.