I',m making some changes to the text in my react native application: I need to specify Roboto light for paragraphs and Roboto Bold for titles. I need to have the same look of the text in both iOS and Android apps: so I need to make it work for both I tried this code line of code
text : {
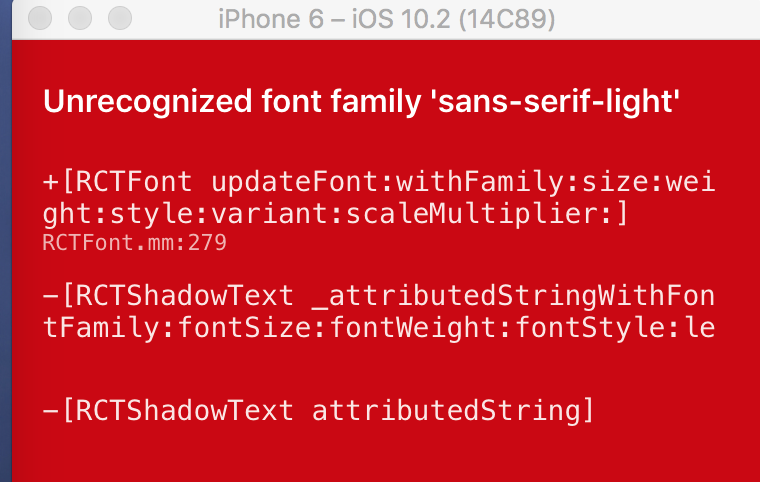
fontFamily: 'sans-serif-light'
},
I tried this type from the official documentation and it's working fine
title : {
fontFamily: 'Cochin'
},
--> So I think the problem is in the Roboto font family itself. Any help?


react-native link– Depositor