I'm trying to add a button inside an <ion-input> but wherever I add it inside the <ion-list> the button does not show on the screen.
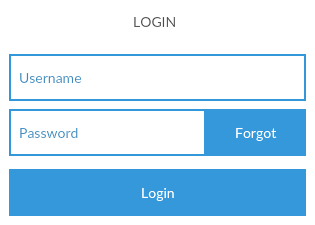
What I'm trying to do is to show a button "Forgot" on top of the password field aligned to the right. Refer screen:
This is my HTML,
<ion-content>
<ion-list class="au-form" inset padding>
<ion-item>
<ion-input type="text" placeholder="Username"></ion-input>
</ion-item>
<ion-item>
<ion-input type="password" placeholder="Password"></ion-input>
<button clear>Forgot</button>
</ion-item>
</ion-list>
</ion-content>
How do I achieve this layout in Ionic 2?