On CSS we can write :
<div style="float:right"> Text1 </div>
<div style="float:right"> Text2 </div>
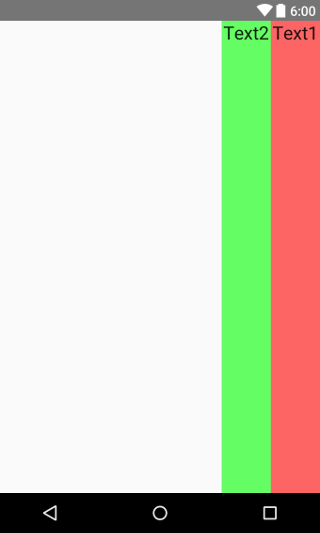
by this way Text1 will appear on the right ..
I'm trying to do the same with LinearLayout , the View should appear from right to left :
<LinearLayout android:id="@+id/linearLayout1" android:layout_gravity="right" android:gravity="right"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" android:weightSum="2" android:orientation="horizontal">
<!-- First Column should be on the right : Text1-->
<LinearLayout android:id="@+id/linearLayout2"
android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_gravity="right" android:gravity="right"
android:layout_weight="1">...</LinearLayout>
<!-- Second Column should be on the left : Text2 -->
<LinearLayout android:id="@+id/linearLayout3"
android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_gravity="right" android:gravity="right"
android:layout_weight="1">...</LinearLayout>
</LinearLayout>
Thanks