I'm trying to recreate something for a iOS app (Swift) which I already made in HTML5 (using map area-coords).
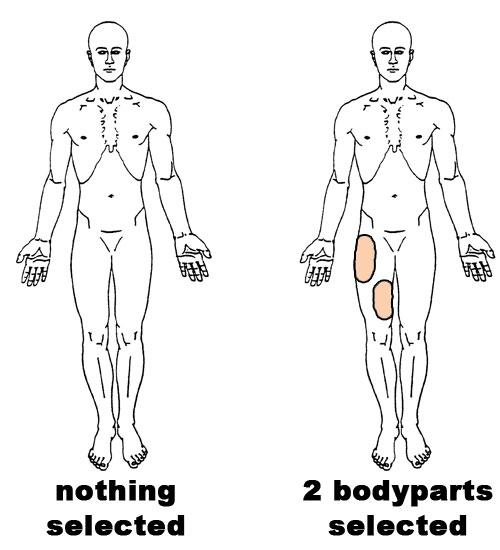
I want to show a human body diagram that interacts with user clicks/touches. The body exists of let's say 20 different parts, and the user can select one or more body-parts. For every body-part there is a selected-state image that should appear when a part is selected. Clicking on a selected part will deselect it. After selecting one or more parts, the user can continue and will get some information about these parts in a next viewcontroller. I am attaching a simplified image to explain my goal.
Can somebody explain what the best way is to achieve this goal? Is there a comparable technique that can be used in Swift to create such an interactive image?
Thanks!


CALayerhitTestonly works with the rectangular bounds of a layer. The OP's illustration shows irregular shapes. I think using bezier paths andcontainsPointwould be better for this case. (Plus layers are a lower-level system component that introduce another level of complexity.) They are certainly powerful, but I don't think they're worth that additional complexity in this case. – Catalogue