I'm trying to implement SearchView in my Android application but there is an extra padding when expanding it.
The SearchView is integrated in the Menu and when the app launches, I have a search icon inside the Toolbar. When I click that search button, the SearchView expands but has an extra padding.
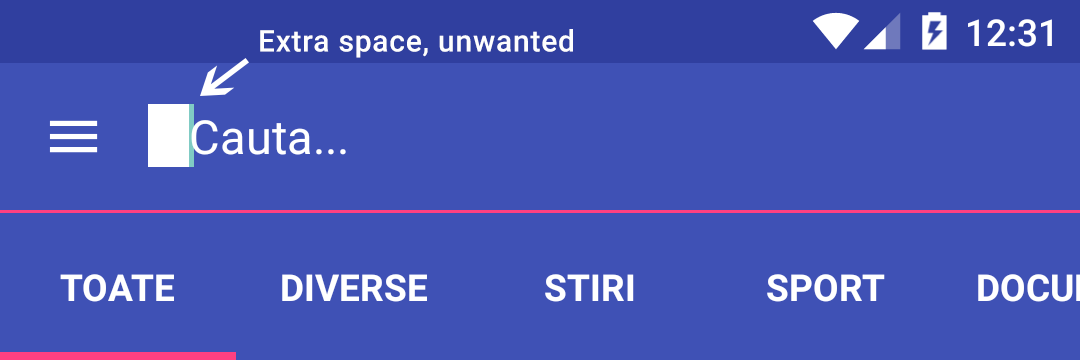
Here are some photos so you can understand the issue:
When I click the search icon, this is what I get
I found one solution, to add a negative left padding (-16dp) to the SearchView: searchView.setPadding(getResources().getDimensionPixelSize(R.dimen.search_view_minus), 0, 0, 0);
Unfortunately, if I use this solution the search icon on the right side of the toolbar will be affected (somehow the SearchView gets over the search icon).
This is my menu:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_search_white_48dp"
app:showAsAction="always"
app:actionViewClass="android.support.v7.widget.SearchView"
android:title="Cauta..."/>
</menu>
This is my toolbar layout:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_home"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:theme="@style/AppTheme.Title"
app:titleMarginStart="0dp"
app:navigationIcon="@drawable/ic_menu_white_24dp"
app:contentInsetStartWithNavigation="0dp"
app:contentInsetEndWithActions="0dp"
app:contentInsetStart="0dp"
app:contentInsetEnd="0dp" />
This is some custom style applied to the SearchView:
<style name="searchStyle" parent="Widget.AppCompat.SearchView.ActionBar">
<item name="queryHint">@string/search_hint</item>
<item name="searchIcon">@drawable/ic_search_white_24dp</item>
<item name="voiceIcon">@drawable/ic_keyboard_voice_white_24dp</item>
<item name="android:textColorHint">@android:color/white</item>
</style>
Is there a proper solution to my problem?