I am using the monaco editor in a project to help a user specify some templating.
require.config({ paths: { 'vs': 'https://unpkg.com/[email protected]/min/vs' }});
window.MonacoEnvironment = { getWorkerUrl: () => proxy };
let proxy = URL.createObjectURL(new Blob([`
self.MonacoEnvironment = {
baseUrl: 'https://unpkg.com/[email protected]/min/'
};
importScripts('https://unpkg.com/[email protected]/min/vs/base/worker/workerMain.js');
`], { type: 'text/javascript' }));
require(["vs/editor/editor.main"], function () {
let editor = monaco.editor.create(document.getElementById('container'), {
value: '',
language: 'javascript',
});
monaco.languages.typescript.javascriptDefaults
.addExtraLib(`var myobject = {
field1: "",
field2: ""
}`, 'filename/fields.d.ts')
});html, body, #container {
width: 100%;
height: 100%;
}<script src="https://unpkg.com/[email protected]/min/vs/loader.js"></script>
<div id="container"></div>For example
{{ myobject.field1 }}
As they type I want intellisense on what they are allowed to enter, and to be able to specify it ideally as a json object.
For example I describe myobject like this
myobject = {
field1: '',
field2: ''
}
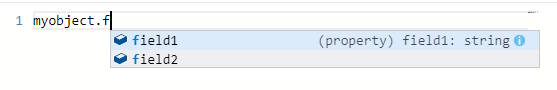
and as they type the get first intellisense for myobject
then as they traverse down they also get it for fields (and the same if the tree was deeper)
The example above shows how I can achieve it by adding using the addExtraLib function on monaco.languages.typescript.javascriptDefaults. This works well if monaco is set up to be language "javascript".
However if I change the language to "handlebars" it no longers offers up the intellisense (to be expected) and there isn't an addExtraLib on monaco.languages.html.handlebarsDefaults.
What would be the best way of specifying intellisense as a set of json (or similar)?
Note: I know you can register a completion item provider - but I could only offer up single items - not complex object trees (not that this discounts this method - I'd also be interested how I could do complex nested completions).