I installed vscode-test-explorer extension along with its child angular-karma-test-explorer and jasmine-test-adapter to vscode as answered here.
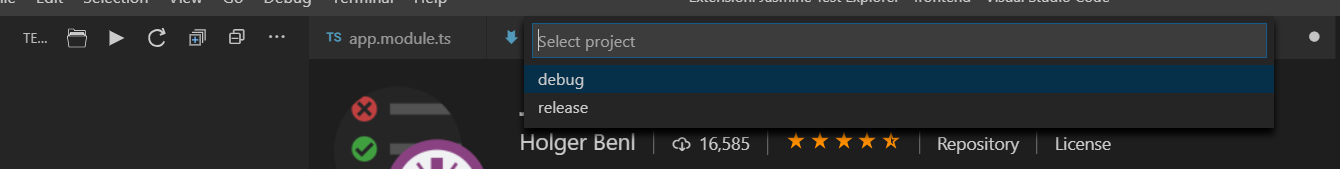
However, no tests are loaded to the Test Explorer, it shows these projects to choose from but nothing loads:

angular-cli.json:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "frontend-cli"
},
"apps": [
{
"name": "debug",
"root": "src",
"outDir": "dist",
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"scripts": [
"../node_modules/jquery/dist/jquery.min.js",
],
"environmentSource": "app/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
},
{
"name": "release",
"root": "src",
"outDir": "dist",
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"scripts": [
"../node_modules/jquery/dist/jquery.min.js",
],
"environmentSource": "app/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": {
"styleExt": "scss",
"component": {}
}
}my karma.conf.js
// Karma configuration file, see link for more information
// https://karma-runner.github.io/1.0/config/configuration-file.html
module.exports = function (config) {
config.set({
basePath: '',
files: [],
frameworks: ['jasmine', '@angular/cli'],
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-spec-reporter'),
require('karma-coverage-istanbul-reporter'),
require('@angular/cli/plugins/karma')
],
specReporter: {
maxLogLines: -1, // Limit number of lines logged per test
suppressErrorSummary: false, // Do not print error summary
suppressFailed: false, // Do not print information about failed tests
suppressPassed: true, // Do not print information about passed tests
suppressSkipped: true, // Do not print information about skipped tests
showSpecTiming: false, // Print the time elapsed for each spec
failFast: false // Test would finish with error when a first fail occurs.
},
coverageIstanbulReporter: {
reports: ['text-summary', 'html', 'lcovonly'],
fixWebpackSourcePaths: true,
thresholds: {
emitWarning: true, // Remove once the hard-working frontend developers finished their tests
global: {
statements: 100,
lines: 100,
branches: 100,
functions: 100
}
}
},
angularCli: {
environment: 'dev'
},
reporters: [
'spec',
'kjhtml' // Seems to stop working when kjhtml is removed
],
port: 9876,
colors: false,
logLevel: config.LOG_INFO,
autoWatch: true,
singleRun: false,
browsers: ['ChromeHeadlessCI'],
browserDisconnectTimeout: 10000,
browserDisconnectTolerance: 2,
browserNoActivityTimeout: 60000,
browserConsoleLogOptions: {
level: 'debug',
format: "%b %T: %m",
terminal: true
},
client: {
clearContext: false, // Leave Jasmine Spec Runner output visible in browser
captureConsole: true
},
customLaunchers: {
ChromeHeadlessCI: {
base: 'ChromeHeadless',
flags: [
'--no-sandbox',
'--disable-setuid-sandbox',
'--disable-gpu',
'--disable-web-security',
'--disable-software-rasterizer',
'--disable-dev-shm-usage',
'--disable-translate',
'--disable-extensions'
]
}
}
});
};Shouldn't it show src as the project to test?
In the documentation (https://github.com/Raagh/angular-karma_test-explorer/blob/master/DOCUMENTATION.md) I see you can define the project, but I'm not sure where to put the setting?
package.json:
{
"name": "frontend2",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve --proxy-config proxy.conf.json",
"build": "ng build",
"build-prod": "node --max-old-space-size=8192 ./node_modules/@angular/cli/bin/ng build --app=release --sourcemaps -prod",
"test": "ng test --watch=false --single-run=true",
"test-coverage": "ng test --watch=false --single-run=true --code-coverage",
"test-watch": "ng test",
"test-watch-coverage": "ng test --code-coverage",
},
"private": true,
"dependencies": {
"@angular/animations": "5.1.1",
"@angular/common": "5.1.1",
"@angular/compiler": "5.1.1",
"@angular/core": "5.1.1",
"@angular/forms": "5.1.1",
"@angular/http": "5.1.1",
"@angular/platform-browser": "5.1.1",
"@angular/platform-browser-dynamic": "5.1.1",
"@angular/router": "5.1.1",
"@sentry/browser": "^5.6.2",
"ag-grid": "^16.0.0",
"ag-grid-angular": "^16.0.0",
"angular2-notifications": "^1.0.0",
"classlist.js": "^1.1.20150312",
"color-parse": "^1.3.8",
"core-js": "^2.4.1",
"rxjs": "^5.5.2",
"signalr": "^2.2.2",
"ua-parser-js": "^0.7.20",
"web-animations-js": "^2.3.1",
"zone.js": "^0.8.14"
},
"devDependencies": {
"@angular/cli": "^1.7.4",
"@angular/compiler-cli": "^5.2.11",
"@angular/language-service": "^5.0.0",
"@types/highcharts": "^5.0.22",
"@types/jasmine": "^3.3.12",
"@types/jasminewd2": "^2.0.6",
"@types/node": "^12.0.0",
"@types/signalr": "^2.2.35",
"@types/ua-parser-js": "^0.7.33",
"codelyzer": "~3.2.0",
"gulp": "^4.0.2",
"gulp-cheerio": "^0.6.3",
"gulp-clean": "^0.4.0",
"gulp-cli": "^2.2.0",
"gulp-download": "0.0.1",
"gulp-rename": "^1.4.0",
"gulp-sass": "^4.0.2",
"gulp-svgmin": "^2.2.0",
"gulp-svgstore": "^7.0.1",
"jasmine-core": "^3.4.0",
"jasmine-spec-reporter": "^4.2.1",
"karma": "^4.3.0",
"karma-chrome-launcher": "^2.2.0",
"karma-cli": "^2.0.0",
"karma-coverage-istanbul-reporter": "^2.0.5",
"karma-failed-reporter": "0.0.3",
"karma-jasmine": "^2.0.1",
"karma-jasmine-html-reporter": "^1.4.2",
"karma-mocha-reporter": "^2.2.5",
"karma-spec-reporter": "0.0.32",
"ng2-completer": "^2.0.8",
"protractor": "^5.4.2",
"protractor-jasmine2-screenshot-reporter": "^0.5.0",
"sass-variable-parser": "^1.2.2",
"ts-node": "~3.2.0",
"tslint": "~5.7.0",
"tslint-eslint-rules": "^5.4.0",
"typescript": "^2.6.2"
}
}
angular-cli.json
package.json
karma.conf.json
-src
--app
---services
----data.service.spec.ts
---components
----data.component.spec.ts
angular-karma-text-explorerhas been deprecated in DEC/2021, try karma-test-explorer instead. – Emmet